GA4のeコマース設定方法を解説!移行方法からレポートの見方まで
この記事をシェアする
LTVの実測・予測をより簡単に!ROIの高い広告施策を実現する「LTVForecast」とは?

従来のGoogle アナリティクスの「ユニバーサルアナリティクス(UA)」が2023年7月1日をもってサポート終了することが発表され、新バージョンの「Google アナリティクス 4(GA4)」に移行されることになりました。
UAのサポート終了後は、これまでのGoogleアナリティクスでは新規計測がされなくなります。
また、UAのデータはGA4へ引き継ぎできない仕様になっており、現在UAを利用している場合にはGA4への移行が必要です。
現在運営しているECサイトでUAを使用している場合には、別途GA4で「eコマース設定」をする必要があります。
今回の記事では、GA4のeコマースの移行方法とレポートの見方について詳しく紹介します。
目次
1. GA4(Google アナリティクス 4)のeコマースとは
ECサイト上でのユーザーの購買行動を計測するためには、eコマースの実装が必要です。
eコマースで実装できる計測範囲は以下になります。
- 商品リスト / アイテムリストの表示回数とインプレッション
- 商品 / アイテムリストのクリック
- 商品 / アイテムの詳細表示回数
- カートからの追加または削除
- プロモーションの表示回数とインプレッション
- プロモーションのクリック
- 決済
- 購入
- 払い戻し
eコマースでは、ECサイトで計測したい計測範囲のみを実装できます。
eコマースの実装を行うためには、計測する対象ページにdataLayerの記述追加、Google Tag Manager(GTM)上での設定追加が必要です。
1-1. GA4のeコマースデータを使用する場所
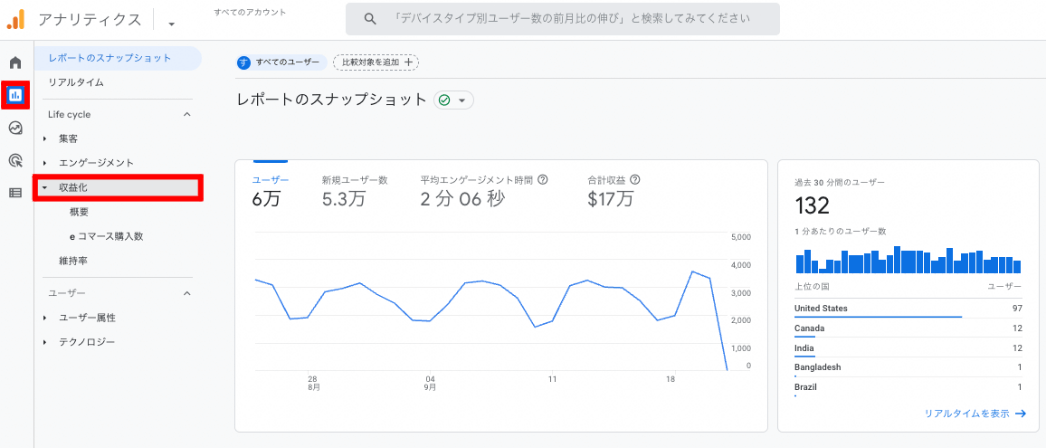
eコマースの実装と設定を行うことで、GA4の「収益化レポート」を確認できます。
「収益化レポート」では、ECサイトでの収益や購入者数を確認できます。
「収益化レポート」は左ナビゲーションメニューの「レポート」→「収益化」からアクセスできます。

また、eコマース関連のディメンションと指標が使用可能になります。
eコマース関連のディメンションと指標は、「データ探索レポート」や「オーディエンス」で使用できます。


「データ探索」は、左ナビゲーションメニューの「探索」からアクセスできます。
「オーディエンス」は、左ナビゲーションメニューの「設定」→「オーディエンス」でアクセスできます。
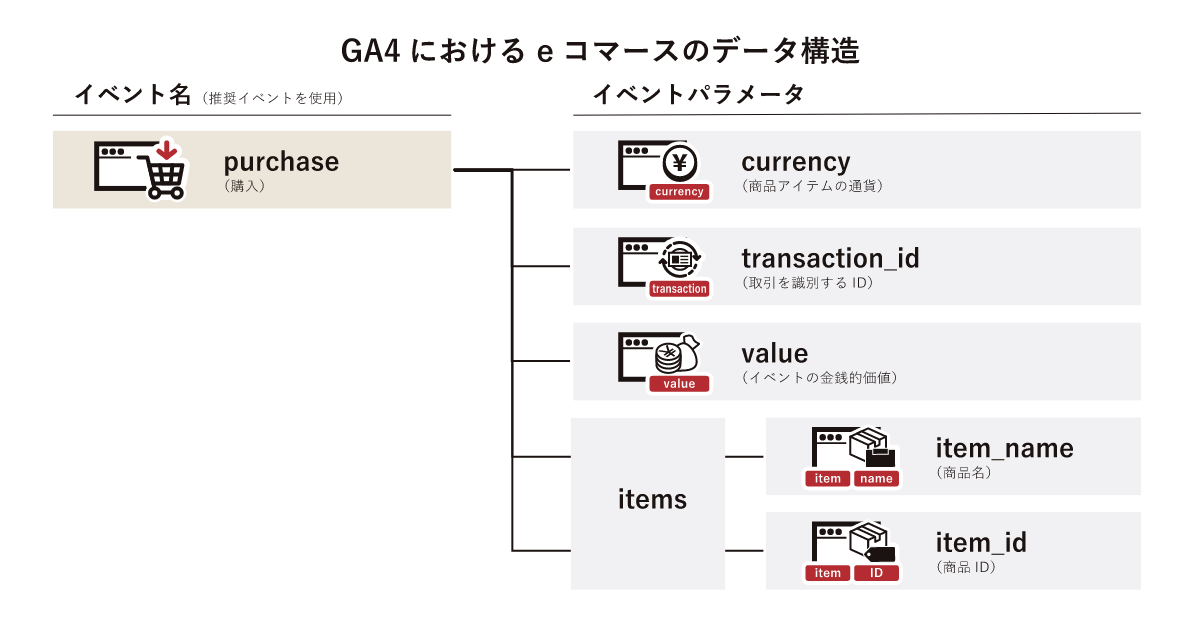
1-2. GA4における eコマースのデータ構造
GA4では、全てのアナリティクスデータをイベント単位で計測します。
GA4で計測されるイベントは、「イベント名」と、それに紐づく複数の「イベントパラメータ」で構成されます。
GA4のeコマースイベントは推奨イベントで計測されます。
推奨イベントは、GA4で自動的に収集されるものよりもさらに詳しいデータが必要なときに設定するイベントです。
eコマースで商品単位の計測を行うためには、イベントパラメータ(itemsパラメータ)を追加する必要があります。

1-3. GA4における eコマースのイベント
eコマース設定で実装できるイベントと、イベントのトリガーのタイミングを紹介します。
推奨イベントを設定することで、以下のようなデータを収集することができます。これらすべてが必須ではなく、必要なもののみ実装すれば問題ありません。
| イベント | トリガーのタイミング |
|---|---|
| add_payment_info | ユーザーが支払い情報を送信したとき |
| add_shipping_info | ユーザーが配送先情報を送信したとき |
| add_to_cart | ユーザーがカートに商品を追加したとき |
| add_to_wishlist | ユーザーがウィッシュリストに商品を追加したとき |
| begin_checkout | ユーザーが購入手続きを開始したとき |
| generate_lead | ユーザーが問い合わせのためにフォームまたはリクエストを送信したとき |
| purchase | ユーザーが購入を完了したとき |
| refund | ユーザーが払い戻しを受けたとき |
| remove_from_cart | ユーザーがカートから商品を削除したとき |
| select_item | ユーザーがリストから商品を選択したとき |
| select_promotion | ユーザーがプロモーションを選択したとき |
| view_cart | ユーザーがカートを表示したとき |
| view_item | ユーザーが商品を表示したとき |
| view_item_list | ユーザーが商品やサービスの一覧を表示したとき |
| view_promotion | ユーザーがプロモーションを表示したとき |
2. 【UAからGA4へ】eコマースの移行方法
UAとGA4では、eコマースの一部のイベントやパラメータの名前が変更されました。そのため、UAのeコマース設定をそのままGA4の計測に使用することはできません。
GA4でeコマースの計測を行うためには、GA4で新しいイベントとパラメータの設定を追加する必要があります。計測対象ページに記述されているdataLayerについても、UA用のものをそのまま使うことはできませんので、GA4用に新たに記述を追加しなければなりません。
UAで既にeコマース設定を行っている場合も、次のステップで解説する設定を実施してください。
※UAの既存のeコマース設定内容をGTM側でマッピングしGA4に引き継ぐことも可能ですが、設定が複雑な上に今後のバージョンアップで仕様変更になる可能性もあるため、やむを得ない場合を除いては新たに設定することをおすすめします。
3. 【GA4】eコマースの設定方法
今度は、GA4でのeコマース設定は、以下の流れで実施します。
- 対象のページにdataLayerの記述を追加
- GTMに計測設定を追加
- eコマース計測の確認
各手順について、キャプチャを用いて詳しく紹介します。
3-1. データレイヤー(dataLayer)の記述を追加する
例として、商品購入完了時に遷移するページにdataLayerのコードを実装します。
ここでは、dataLayer上で記述する際には、以下の項目が必須です。
※「商品名」と「商品ID」については、どちらか一方(もしくは両方)必須。
| パラメータ名 | 対応するディメンション/指標名 |
|---|---|
| transaction_id | 決済ID |
| value | 収益 |
| currency | 通貨 |
| item_name | 商品名 |
| item_id | 商品ID |
上記の項目を追加した場合の、dataLayerのコード例を紹介します。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "202209_01", //決済ID【必須】
value: "5000", //収益【必須】
currency: "JPY", //通貨【必須】
items: [
{
item_name: "GA4グッズ", // 商品名【商品名もしくは商品IDは必須】
item_id: "10000", // 商品ID【商品名もしくは商品IDは必須】
}]
}
});
</script>
※dataLayerのコードを対象ページに追加する際には、dataLayerのコードはGTMのコードスニペットよりも上に実装する必要があります。
3-2. Googleタグマネージャー(GTM)を設定する
Google Tag Managerにて、変数、トリガー、タグの設定を行います。
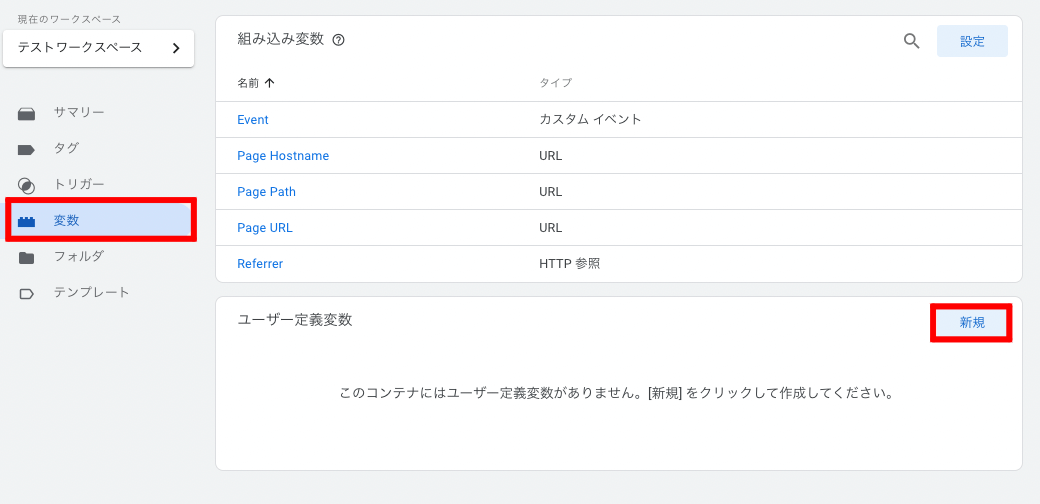
変数を登録する
例として、決済ID(transaction_id)を格納するための変数を登録します。
「変数」を選択し、ユーザー定義変数を新規作成します。

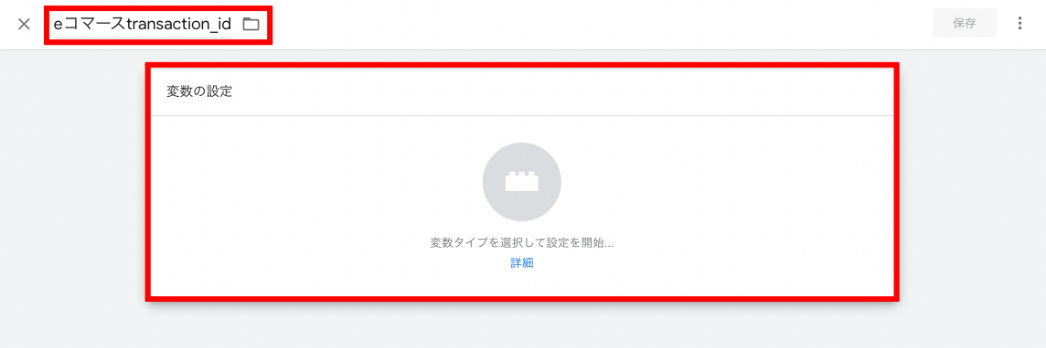
変数名にはわかりやすい名称を入力し、「変数の設定」を選択します。

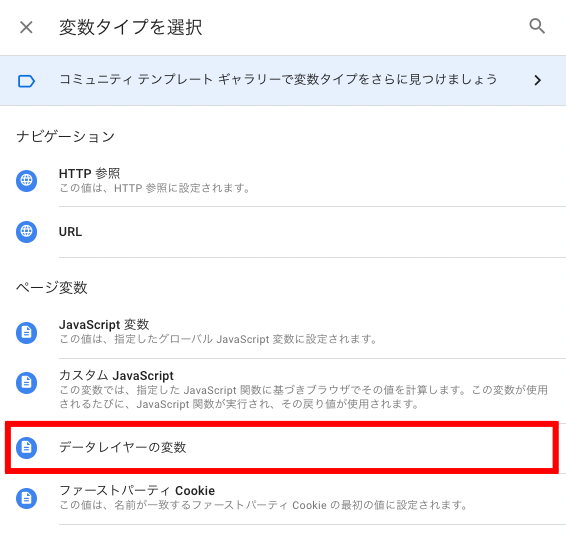
変数タイプ「データレイヤーの変数」を選択します。

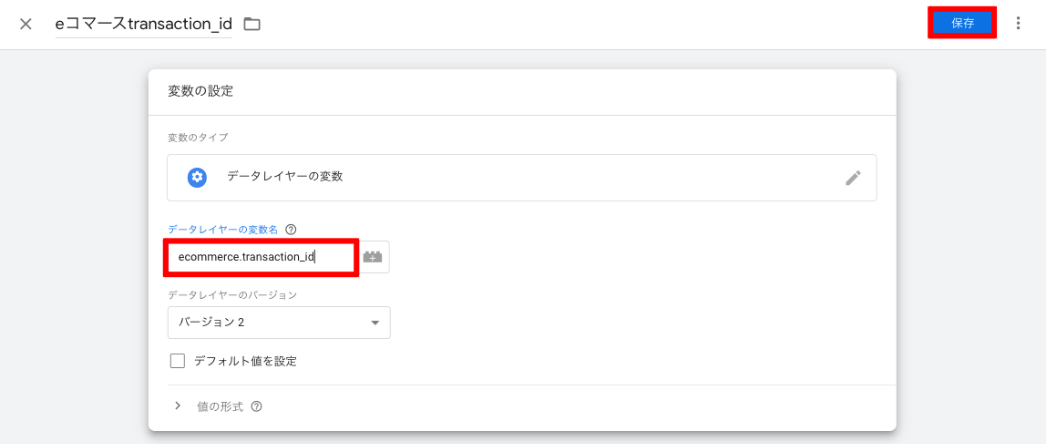
データレイヤーの変数名に「ecommerce.transaction_id」と入力し、「保存」を選択します。

同様の手順で、収益、通貨、商品名、商品IDのユーザー定義変数も作成します。

トリガーを設定する
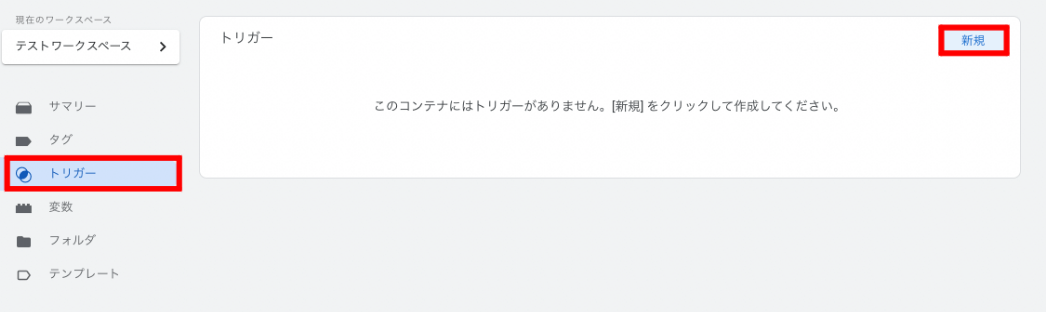
「トリガー」を選択し、トリガーを新規作成します。

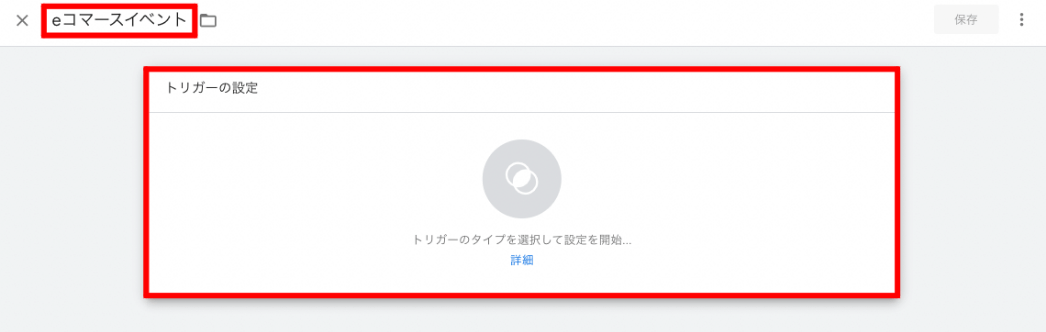
トリガー名にはわかりやすい名称を入力し、「トリガーの設定」を選択します。

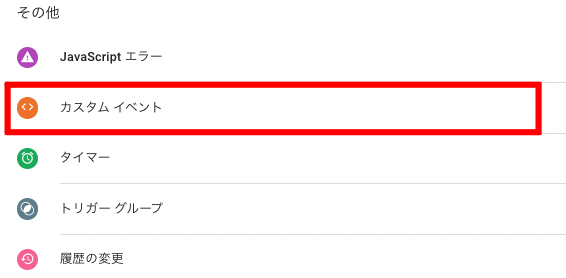
トリガーのタイプは、「カスタム イベント」を選択します。

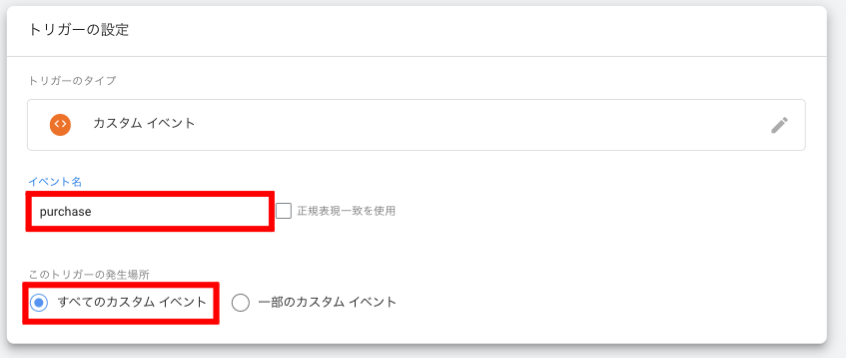
イベント名は「purchase」、このトリガーの発生場所を「すべてのカスタム イベント」に設定します。

タグを設定する
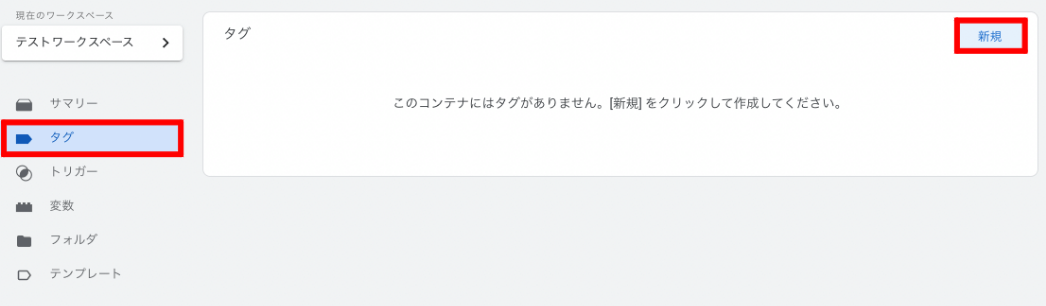
「タグ」を選択し、タグを新規作成します。

タグ名にはわかりやすい名称を入力し、「タグの設定」を選択します。

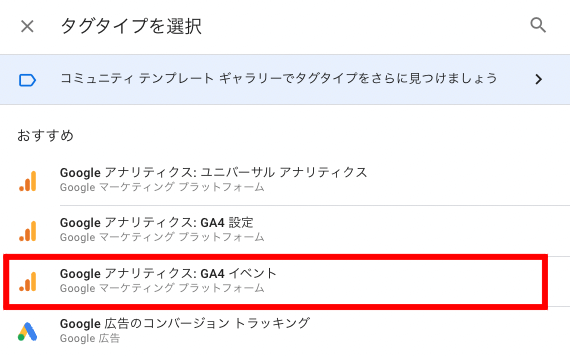
タグタイプは、「Google アナリティクス:GA4イベント」を選択します。

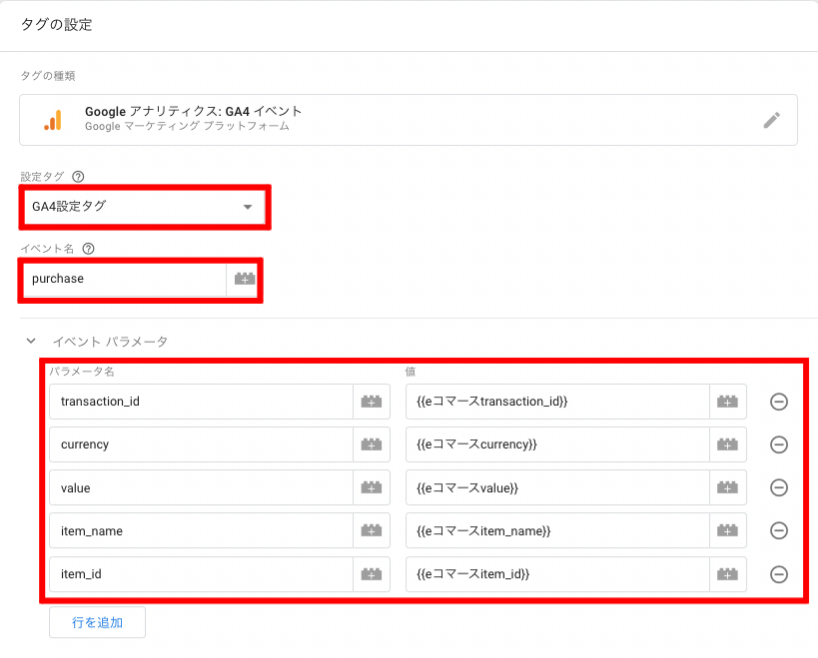
設定タグでは、任意のGA4設定タグを選択し、イベント名は「purchase」と設定します。
また、イベントパラメータは、今回の例では以下のように5つ設定します。

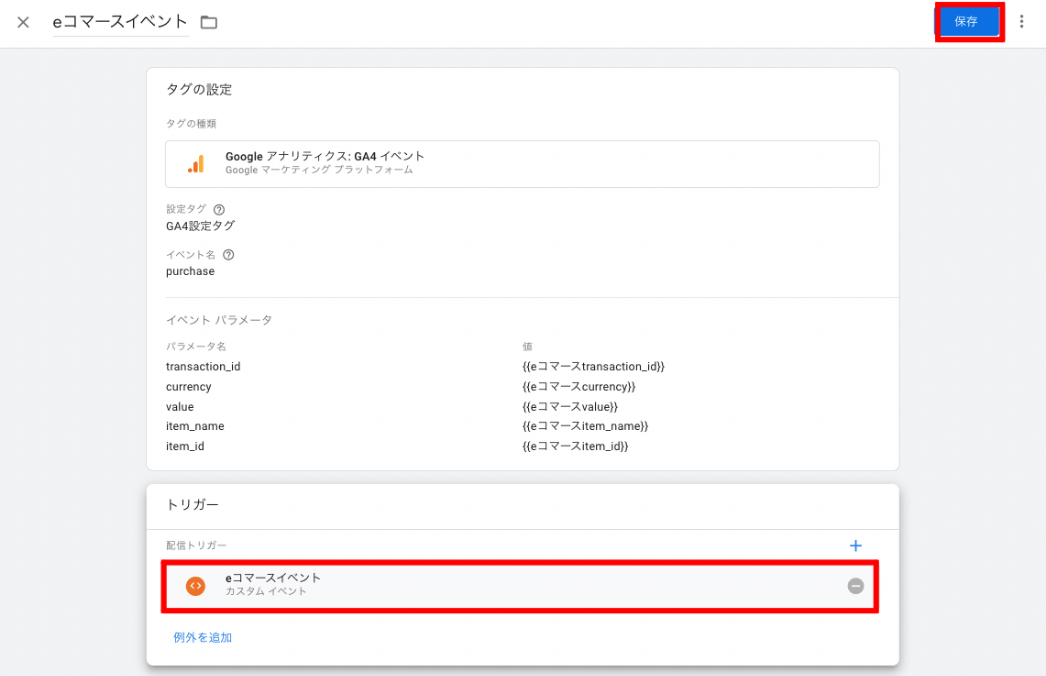
トリガーは先ほど作成したトリガーを選択し、右上の「保存」を選択します。

計測できているかどうか確認する
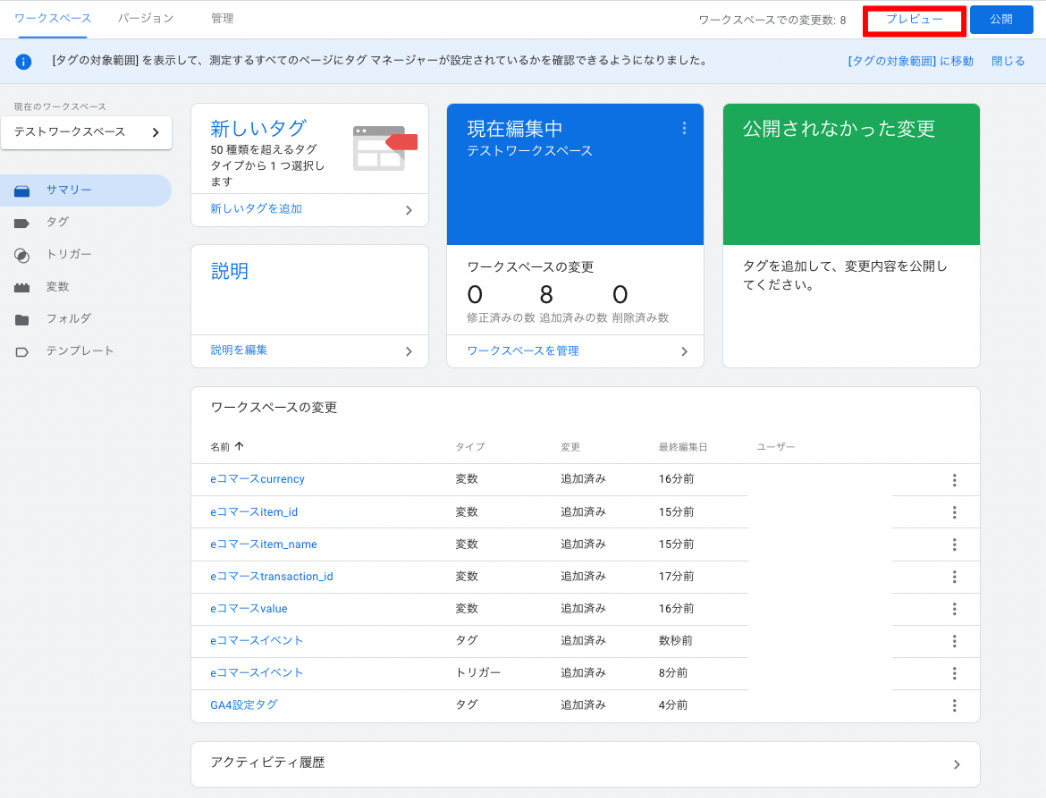
変数、トリガー、タグの設定が完了したら、「プレビューモード」を用いて計測確認を行います。

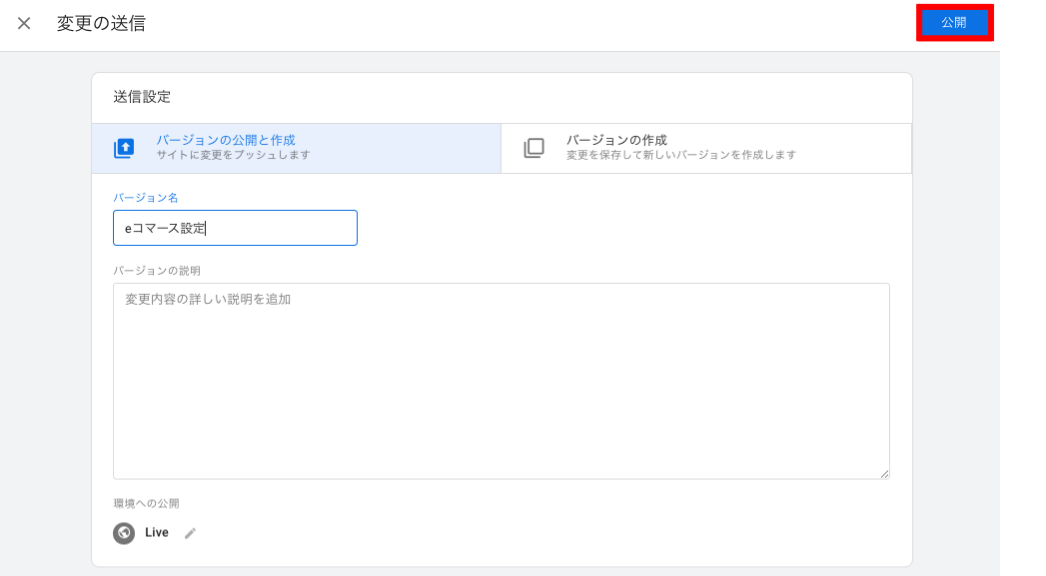
公開する
eコマースのデータが計測できていることが確認できたら、ワークスペース画面右上の「公開」を選択し、設定を公開します。

4. 【GA4】eコマースレポートの確認方法
GA4でのeコマースレポートの確認方法を解説します。「収益化」のレポートで確認する方法と、探索機能の「ファネルレポート」を使って確認する方法があります。探索機能は設定が少し複雑ですが、より詳しい分析ができるため、ぜひ挑戦してみてください。
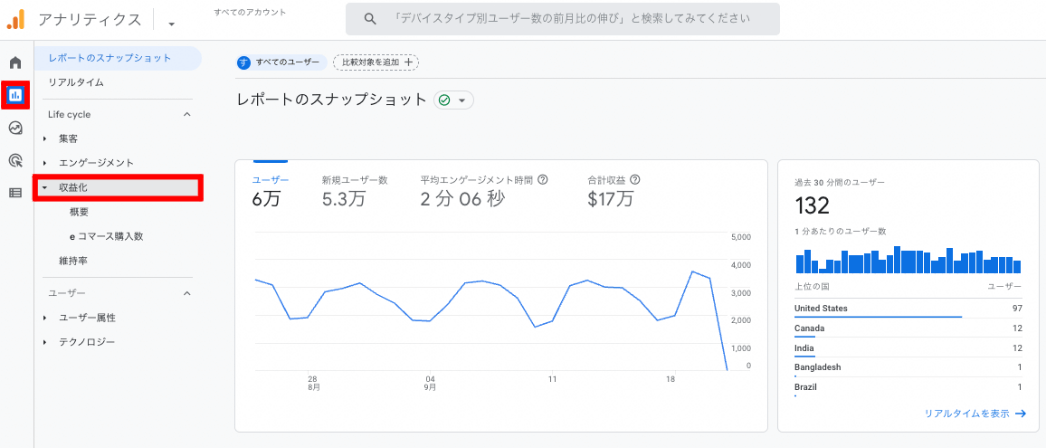
4-1. 「収益化」のレポートで確認する方法
「収益化レポート」はGA4の画面左ナビゲーションメニューの「レポート」→「収益化」からアクセスできます。

レポート「概要」では、収益化の概要を確認できます。
収益や購入者数、ユーザー当たりの平均購入収益額の指標を確認できます。
レポート「eコマース購入数」では、各アイテムの表示回数やカートへの追加数、eコマース購入数や収益を確認できます。
eコマース関連指標の意味
eコマースで使用される指標と意味を以下の表にまとめました。
| ディメンション | 意味 |
|---|---|
| 通貨 | イベントの通貨コード(ISO4217規格に基づく) |
| アイテムのアフィリエーション | アイテム(販売している商品など)に関連付けられたアフィリエイト(パートナーやベンダーなど)の名前またはコード |
| アイテムのブランド | アイテム(販売している商品など)のブランド |
| アイテムのカテゴリ | アイテム(販売している商品など)を分類した最初の階層カテゴリ。たとえば、「アパレル/メンズ/サマー/シャツ/T シャツ」の場合、「アパレル」がアイテムのカテゴリになります |
| アイテムのカテゴリ 2 | アイテム(販売している商品など)を分類した 2 つ目の階層カテゴリ。たとえば、「アパレル/メンズ/サマー/シャツ/T シャツ」の場合、「メンズ」がアイテムのカテゴリ 2 になります |
| アイテムのカテゴリ 3 | アイテム(販売している商品など)を分類した 3 つ目の階層カテゴリ。たとえば、「アパレル/メンズ/サマー/シャツ/T シャツ」の場合、「サマー」がアイテムのカテゴリ 3 になります |
| アイテムのカテゴリ 4 | アイテム(販売している商品など)を分類した 4 つ目の階層カテゴリ。たとえば、「アパレル/メンズ/サマー/シャツ/T シャツ」の場合、「シャツ」がアイテムのカテゴリ 4 になります |
| アイテムのカテゴリ 5 | アイテム(販売している商品など)を分類した 5 つ目の階層カテゴリ。たとえば、「アパレル/メンズ/サマー/シャツ/T シャツ」の場合、「T シャツ」がアイテムのカテゴリ 5 になります |
| アイテムのクーポン | アイテム(販売している商品など)の購入に使用されたクーポン |
| アイテムID | アイテム(販売している商品など)に指定するID。たとえば、「SKU_12345」というID を設定できます |
| アイテムリストID | アイテム(販売している商品など)のリストに指定するID。たとえば、関連商品セクションのアイテムリストに対して「related_products」というID を設定できます |
| アイテムリスト名 | アイテム(販売している商品など)のリストに指定するID。たとえば、関連商品セクションのアイテムリストに対して「related_products」というID を設定できます |
| アイテムリスト位置 | リスト内のアイテム(販売している商品など)の位置 |
| アイテムの地域ID | アイテムまたはプロモーションの地域を指定するID |
| アイテム名 | アイテム(販売している商品など)の名前 |
| アイテムプロモーションのクリエイティブ名 | プロモーション(サイト内で商品をPRするバナーなど)に関連付けられているクリエイティブに指定する名前 |
| アイテムのプロモーション(クリエイティブのスロット) | プロモーションに関連付けられているクリエイティブを表示するスロットに指定する名前 |
| アイテムプロモーションID | プロモーションに指定するID |
| アイテムプロモーション名 | プロモーションに指定する名前 |
| アイテムのバリエーション | アイテムのバリエーションまたは固有のコード、あるいはその他の詳細やオプションに関する説明(サイズには XS、S、M、L など、色には赤、青、緑、黒など) |
| アイテムの現地価格 | 現地通貨コードでローカライズされたアイテムの価格 |
| オーダークーポン | 割引対象のアイテムに指定するクーポン名またはクーポンコード |
| 送料 | トランザクションに関連付けられた送料 |
| 送料区分 | 購入品の配送方法で選択されている送料区分(例: 陸送、航空便、翌日便) |
| 税額 | トランザクションに関連付けられた税額 |
| 取引ID | eコマーストランザクション向けに作成する識別子 |
| 指標 | 意味 |
|---|---|
| カートに追加 | ユーザーがショッピング カートにアイテムを追加した回数 |
| 購入者 | 1回以上購入したユニークユーザーの数 |
| 表示後カートに追加された商品の割合 | ショッピング カートにアイテム(販売している商品など)を追加したユーザー数を、同じアイテムを閲覧したユーザー数で割った値 |
| チェックアウト | ユーザーが決済手続きを開始した回数 |
| eコマース購入数 | ユーザーが購入手続きを完了した回数 |
| eコマースの数 | e コマース イベントに含まれるアイテムの数 |
| アイテムの割引額 | discountパラメータとquantityパラメータを掛けて算出した割引額 |
| アイテムリストのクリック数 | リストに表示されたアイテムをユーザーがクリックした回数 |
| アイテムリストの閲覧回数 | アイテムリストが表示された回数 |
| アイテムプロモーションのクリック数 | アイテムのプロモーションがクリックされた回数 |
| アイテムプロモーションの表示回数 | アイテムのプロモーションが表示された回数 |
| アイテムの数量 | eコマースイベントに含まれる1つのアイテムのユニット数 |
| アイテムの払い戻し | アイテムの払い戻しが開始された回数 |
| アイテムの収益 | アイテムのみの合計収益(税金と配送料を除く) |
| アイテムの表示回数 | アイテムの詳細が表示された回数 |
| 購入による収益 | Webサイトまたはアプリでの商品購入によって発生した収益の合計額 |
| 表示後購入された商品の割合 | アイテム(販売している商品など)を購入したユーザー数を、同じアイテムを閲覧したユーザー数で割った値 |
| 購入 | Webサイトまたはアプリでの商品購入の合計回数 |
| 数量 | eコマース イベントのユニット数 |
| 払い戻し | Webサイトまたはアプリでの払い戻しの合計回数 |
| トランザクション数 | サイトで完了した購入の合計数 |
| 購入者あたりのトランザクション数 | 選択した期間における、購入者あたりの購入平均回数 |
4-2. 探索機能「ファネルレポート」を利用する方法
「探索」機能を使うことで、eコマースデータのより詳しい分析ができます。
「データ探索」は、左ナビゲーションメニューの「探索」からアクセスできます。
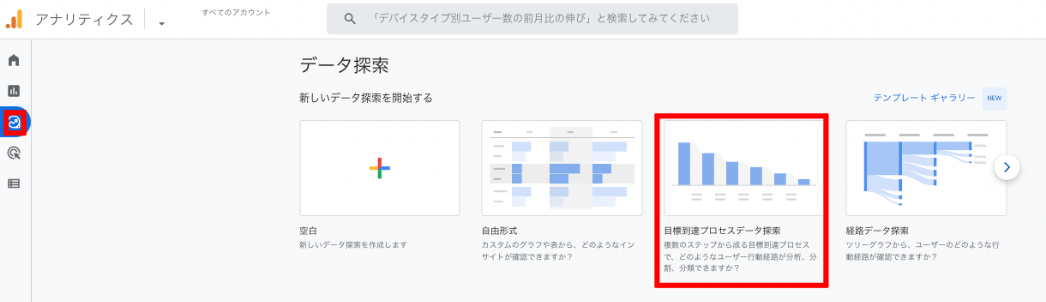
eコマースデータの分析には、「目標到達プロセスデータ探索」レポートがおすすめです。
ファネルレポートを作成するには
「データ探索」で、「目標到達プロセスデータ探索」を選択します。

「例として、ユーザーが以下のステップを経て、商品を購入した際のレポートを表示してみます。
- サイト訪問
- 商品表示
- カート追加
- 決済開始
- 購入完了
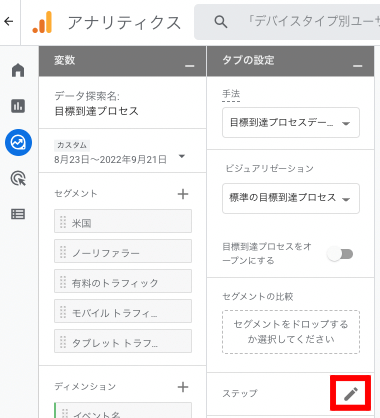
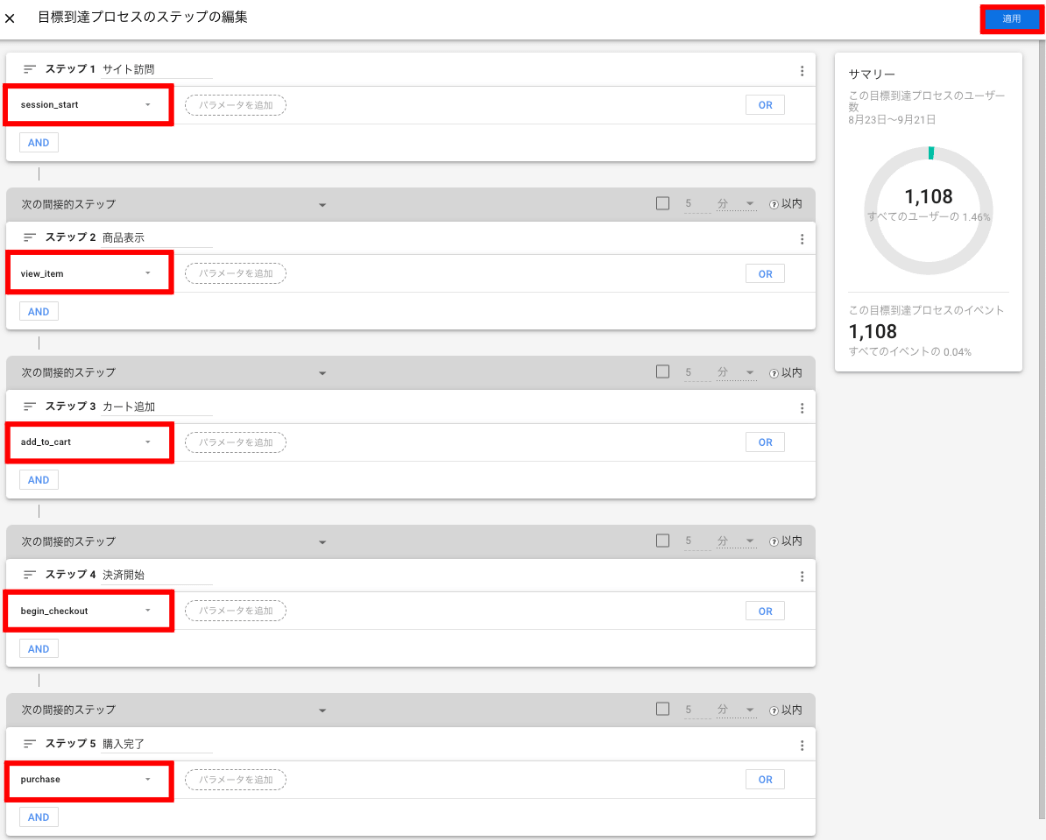
「タブの設定」の「ステップ」横の鉛筆マークを選択します。

「目標到達プロセスのステップの編集」が表示されます。
以下のように「サイト訪問」「商品表示」「カート追加」「決済開始」「購入完了」の5つのステップを設定し、右上「適用」を選択します。

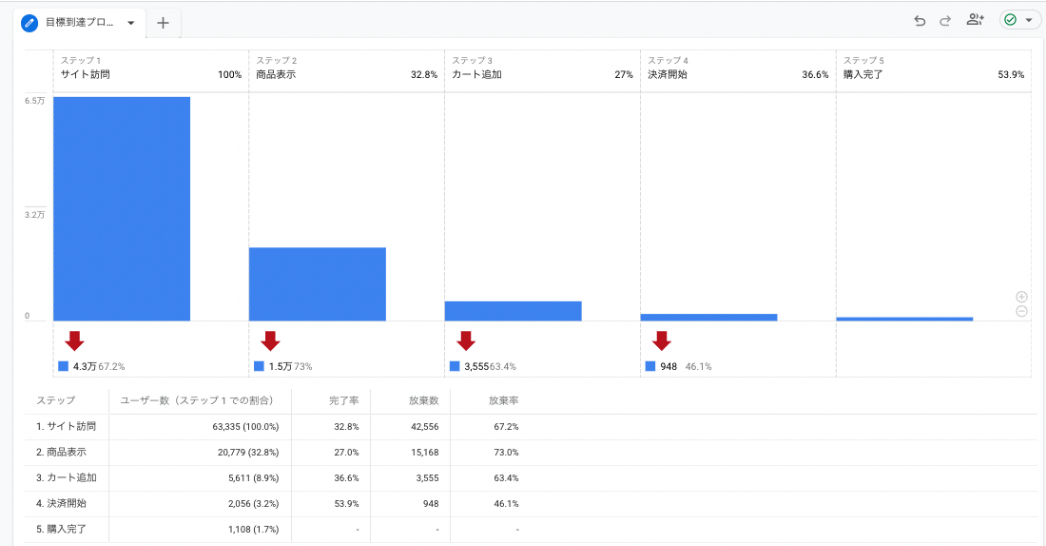
レポート上に各ステップに進んだユーザーの割合が表示され、ユーザーがどこのステップで離脱したかを詳しく確認できます。

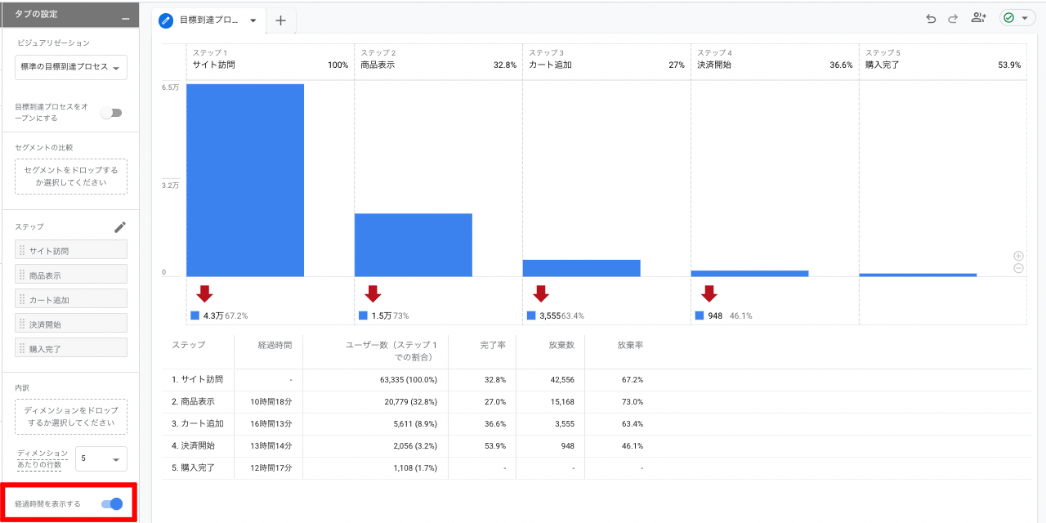
各ステップの平均経過時間を見るには
「タブの設定」の「経過時間を表示する」をONにすることで、各ステップの平均経過時間が表示されます。ユーザーが各ステップでどれくらい滞在していたのかを把握できます。

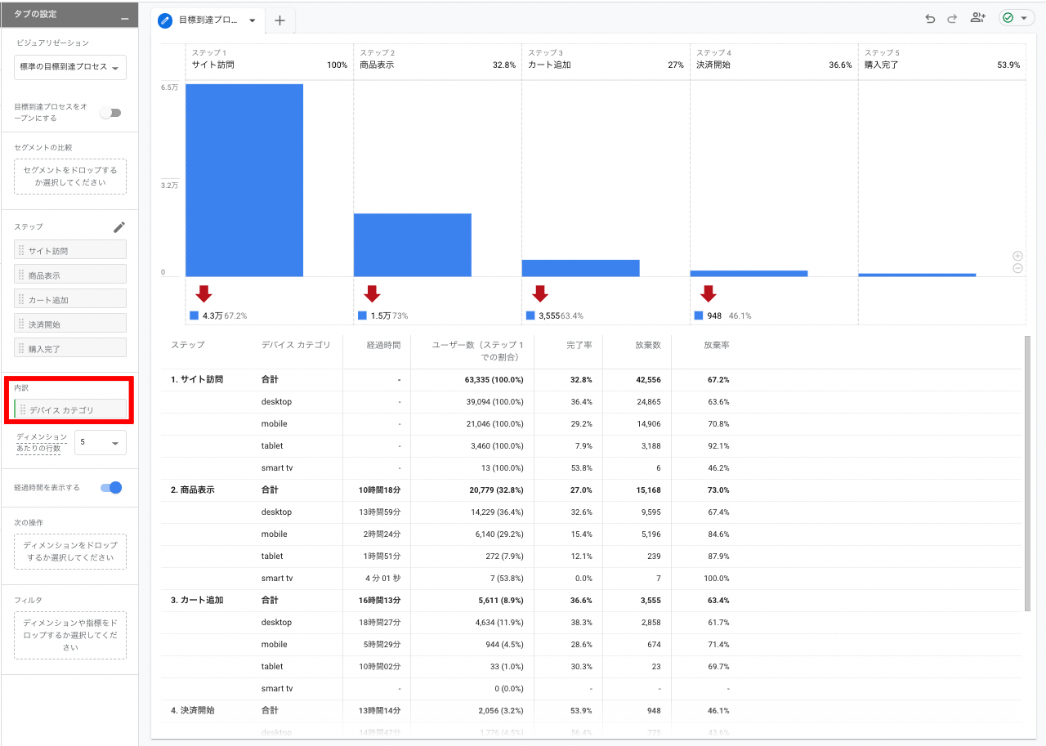
各ディメンションの遷移率を見るには
「タブの設定」の「内訳」に「デバイス カテゴリ」を追加することで、各デバイスごとのステップに関するデータを確認できます。これにより、より詳しいデータの深掘り分析ができます。

5. GA4のeコマースが反映されないときの対処法
GA4でeコマース設定を行っても、レポートにデータが表示されなかったりデータが異なる場合の対処法を紹介します。
5-1. UAのトラッキングコードと連携していないか確認する
GA4導入の際、新たにGA4のタグを設定するのではなく、既存のUAのトラッキングコードを使用することができます。ただ、この方法ではeコマース設定は引き継がれません。
UAとGA4では、eコマース用のdataLayerの記述方法が異なるためです。サイト内を確認し、GA4用のdataLayerの記述がされているか確認しましょう。
例えば商品名はUAでは「product」というパラメータ名でしたが、GA4では「items」という配列形式に変更されています。
5-2. GA4のeコマース実装を新しく設定する
前述の通りUAとGA4ではパラメータ名が異なるため、UAのトラッキングコードを使うことはできません。UA用に実装したものとは別にGA4用のdataLayerを記述する必要があります。
本記事で解説した内容に加えて、Google公式のデベロッパーガイドやトラブルシューティングのページを参考に実装してください。
5-3. UAの実装コードにGA4用の処理をかける
UAとGA4では、eコマースで実装する記述に違いはありますが、UAの実装コードで読み取っているイベントをGA4で読み取れるイベントに変換し、GA4にイベントのデータを送信する方法もあります。
こちらを実現するためには、以下の作業が必要です。
- Google Tag ManagerのGA4のイベントタグで、各eコマース設定用タグを実装
- UAのeコマースイベントをGA4のイベントに変換
この方法は複雑な上に、今後GA4の仕様変更などで使用できなくなる可能性もあります。特別な事情がありHTMLを編集できない場合を除いて、GA4用のeコマース設定を新たに実装する方法がおすすめです。
ここまでGA4のeコマース設定について解説してきましたが、GA4を使いこなすには、UAとの違いをしっかりと理解しておくことが重要です。
「初期設定からおさらいしたい」という方のために、UAとの違いや、GA4への移行手順・初期設定の方法をまとめた資料をご用意しました。以下より無料でダウンロードできますので、ぜひご活用ください。
6. まとめ
それでも「GA4のeコマース設定が難しい…」という方におすすめなのが、EC業界導入実績No.1(※)の広告効果測定ツール「アドエビス(AD EBiS)」です。
※2024年8月期_指定領域における市場調査 調査機関:日本マーケティングリサーチ機構
アドエビスには、
- 最新のCookie規制にも即時対応しており、コンバージョンを正確に計測
- 直感的に分かるシンプルな管理画面で、複数の広告媒体のデータを一画面でまとめて確認
- 外部ツールとの連携も柔軟に行えるため、CRMデータとの紐付けが簡単で、施策ごとのLTVも確認可能
といった特徴があり、EC・D2C業界でも多くの導入実績があります。
EC・D2C業界でのアドエビス導入事例について知りたい方はこちらもチェック!
アドエビスに関する詳しい資料は以下より無料でダウンロードできますので、ご参考になりましたら幸いです。
この記事をシェアする