GA4でデバイス別の指標を見るには?ユーザー行動改善へのつなげ方も解説
この記事をシェアする
デバイス別で長期的なカスタマージャーニーを分析!正確なユーザー行動を計測できる「アドエビス」とは?

GA4でデバイス別のデータを確認したいけど、どのように活用すればいいのかわからない方も多いのではないでしょうか?
- そもそもデバイス別のデータはどこで確認できるのか?
- アクティブユーザーのデバイス別割合から何がわかるのか?
- デバイス別の指標をもとに、何を判断すればいいのか?
GA4でデバイス別のデータを見る方法は、標準レポートと探索レポートの2通りです。レポートを開いただけでは、どのような点に着目して、どのようにユーザー行動改善につなげればいいか迷うかもしれません。
本記事では、それぞれのレポートを表示するための手順や見るべきポイント、改善策を解説します。実際のGA4の画像も載せていますので、ご自身でGA4を操作しながら読み進めてみてください。
- デバイスごとのユーザー行動を把握し効果検証までを一気通貫でするには?
-
「GA4よりも詳細なデバイス別のユーザー行動を把握したい」
「複数の流入経路を経たユーザーの行動を一覧で分析したい」累計11,000件以上の導入実績を誇る「アドエビス」なら、どのような経路で、どのデバイスから、何件コンバージョンしたかを計測できます。
さらに計測だけでなく、流入経路を横断的に可視化し、どの施策の費用対効果が高いかといった分析や、改善結果の比較も可能です。ご興味がある方は、以下のボタンより無料資料をダウンロードしてください。
目次
1. デバイスに関するディメンションの種類
GA4には、デバイスカテゴリやブラウザなど、デバイス関連のディメンションが複数用意されています。
| ディメンション | 例 |
|---|---|
| デバイス カテゴリ | desktop mobile tablet smart tv |
| デバイス モデル | iPhone iPad Pixel 4a SM-J500M |
| オペレーティング システム | Windows Macintosh iOS Android Chrome OS |
| OS バージョン | 11 10 Intel 15.1 |
| OSとバージョン | Windows 11 Windows 10 Macintosh Intel 15.1 iOS 18.1.1 |
| ブラウザ | Chrome Safari Edge |
| 画面の解像度 | 1920x1080 1536x864 1280x720 |
これらをかけあわせて分析すると、デバイスごとのエンゲージメント率や離脱率などを把握できます。特定のデバイスやOS環境にあわせてサイトをカスタマイズすることで、ページ上でのユーザー体験を最適化できるでしょう。
2. GA4でデバイス別のデータを見るメリット
GA4でデバイス別のデータを分析することで、次のようなメリットが得られます。
- ユーザー行動やコンバージョンのしやすさの違いを把握できる
- モバイルサイトのデザインや操作性の見直しがしやすい
- コンテンツ配置やUIの最適化をスムーズに進められる
GA4でデバイス別にデータを分析することで、各デバイスでのユーザー行動やコンバージョンのしやすさの違いを把握できます。
例えばスマホからの離脱率が高い場合は、スマホ版のデザインや操作性を優先的に見直すなど、改善施策を立案しやすくなります。また、デバイス別のコンバージョン傾向を把握できることで、コンテンツ配置やUIの最適化をスムーズに進めることが可能です。
3. デバイス別データを確認できる場所は2つ
GA4でデバイス別データが確認できるのは標準レポートと探索レポートです。
| 標準レポート | 探索レポート | |
|---|---|---|
| 特徴 | 定型化されたレポートがあらかじめ用意されている | 見たいデータにあわせてカスタマイズする |
| 主な用途 | 基本的なデバイス情報の把握 | デバイス情報と別の要素をかけあわせて分析 |
| データの見方 | 直感的でわかりやすい | やや複雑 |
標準レポートでは、定型化されたレポートを使い、デバイスごとの基本データを素早く確認できます。ただし、データの保持期間が最大14ヶ月であるため、長期的な分析には探索レポートやBigQueryの活用やその他の効果測定ツール等の使用が推奨されます。
一方で探索レポートは、デバイス以外のディメンションや指標もかけあわせての表作成やファネル分析が可能です。ここからは、標準レポートと探索レポートそれぞれでの、デバイスに関するデータの見方を紹介していきます。
4. 標準レポートで見るデバイス別データ
デバイスに関する概要をすばやく確認したいときは、標準レポートを開きます。標準レポートでデバイスに関するデータを確認できるのは「概要」ページと「ユーザーの環境の詳細」ページです。
| ページ名 | 内容 |
|---|---|
| 概要 | デバイス カテゴリの割合を表す円グラフやブラウザの割合を比較した棒グラフなど、ユーザーの環境を示した概要を確認できる |
| ユーザーの環境の詳細 | デバイスに関するディメンションとその他のディメンション1つをかけあわせて、決められた指標(アクティブユーザー数やキーイベント数など)をレポートで確認できる |
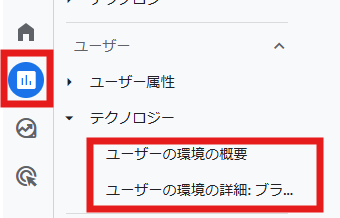
いずれも、GA4の「レポート」メニューの中の「テクノロジー」欄にあります。

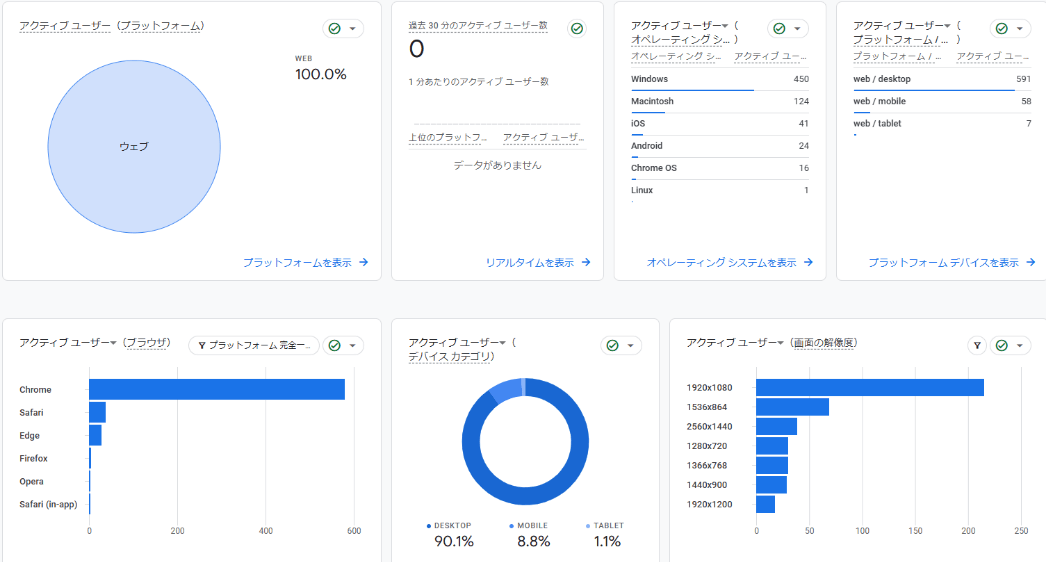
4-1. テクノロジー「概要」で見られる内容
「テクノロジー >概要」では、デバイス カテゴリやブラウザごとのアクティブユーザー数やリピーター数がサマリーとして表示されます。デバイスごとの大まかな状況をひと目で把握できる点がメリットです。

例えば、アクティブユーザーの多くがスマホ経由から流入しているとわかれば、スマホ向けのUIや操作性を優先的に見直す判断ができます。また、ユーザーが特定のブラウザやOSを多く利用しているとわかった場合は、新しいバナー設置時やサイト改修時に表示崩れや動作をチェックするのもおすすめです。
画面の解像度が低いユーザーが多い場合は、それがパソコンかどうかを次項の「ユーザー環境の詳細」で確認してみましょう。古いパソコンの可能性があります。古いパソコンはCPUやメモリの能力が低いため、画面の表示速度が遅く、十分にサイトを回遊できていないかもしれません。ページの読み込み速度を速くする施策が有効です。
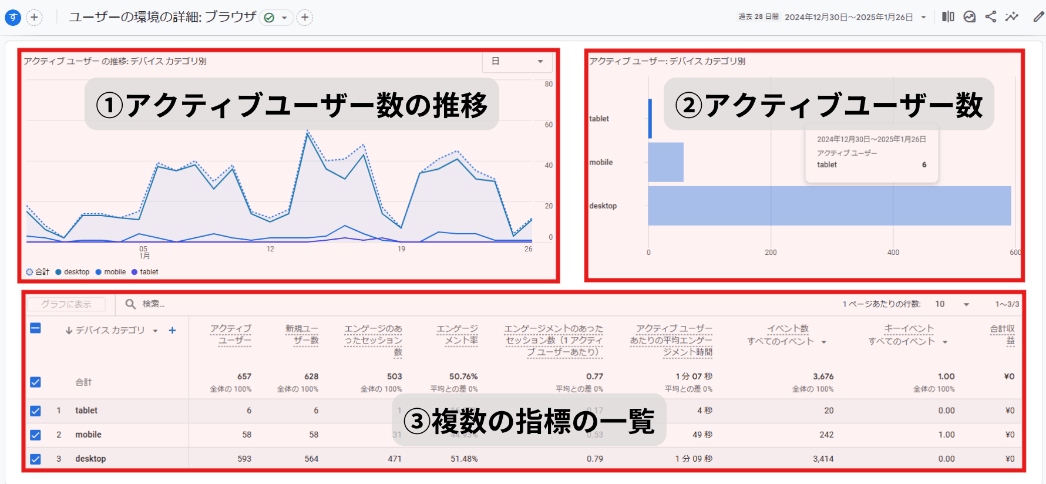
4-2. テクノロジー「ユーザーの環境の詳細」で見られる内容

「テクノロジー> ユーザーの環境の詳細」では、デバイス関連のディメンションごとにアクティブユーザー数やイベント数値などを確認できます。レポート形式でまとめられているため、複数の指標を比較しやすいのが特徴です。
例えば、特定のOSで世界規模のシステム障害が発生した際には、このレポートを見て、アクセス状況に影響が出ていないかを調べることもできます。
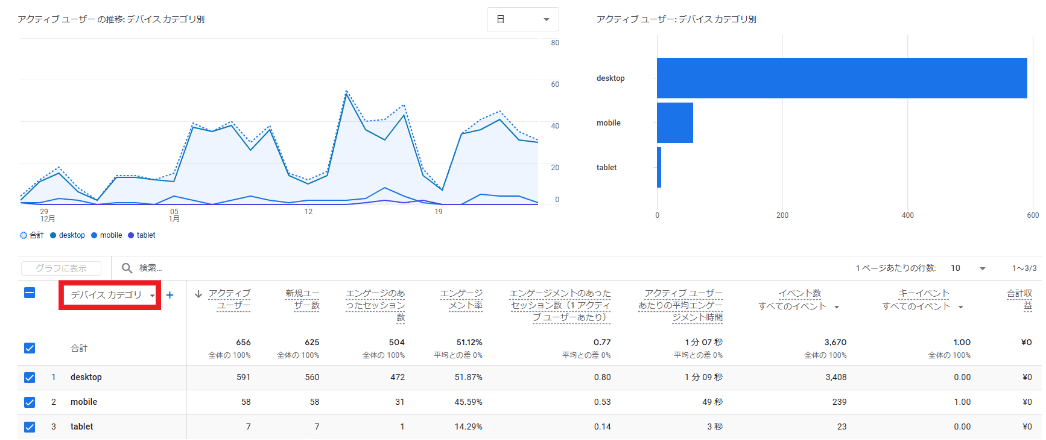
「ユーザー環境の詳細」ページは大きく分けて3つのレポートで構成されています。主な内容は、デバイスに関する切り口でのアクティブユーザー数です。
| 概要 | 確認できる内容 |
|---|---|
| ①アクティブユーザー数の推移 | アクティブユーザー数の推移をデバイスに関連するディメンションで見られる折れ線グラフ |
| ②アクティブユーザー数 | デバイスに関連するディメンション別のアクティブユーザー数を見られる棒グラフ |
| ③複数の指標の一覧 | デバイスに関連するディメンション別で、複数の指標が比較できるレポート |
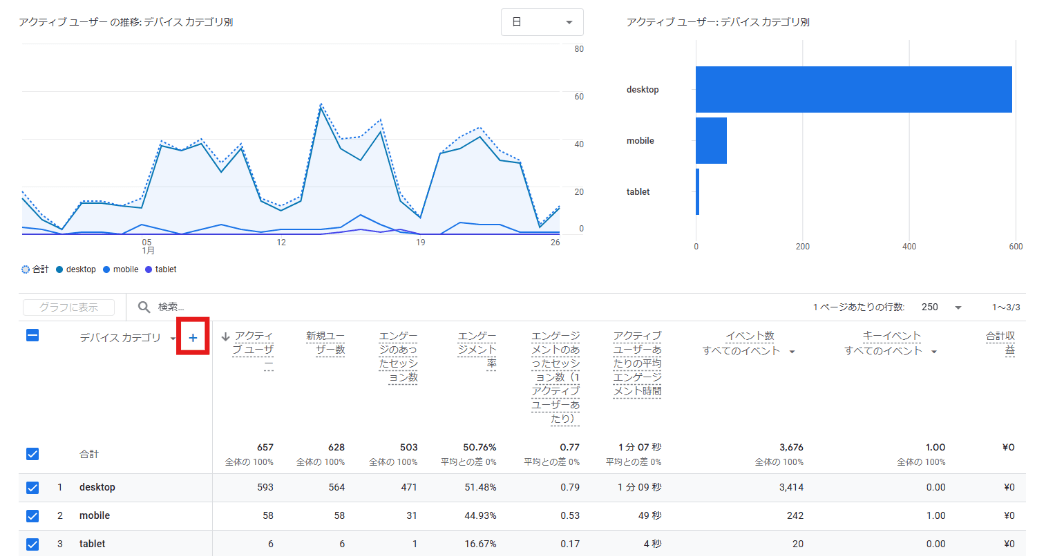
ページ右上部で指定した期間における情報がレポートに表示される仕組みです。他のディメンションを見たいときは、レポートの左上部のヘッダータイトルをクリックして、見たいディメンションを選びましょう。

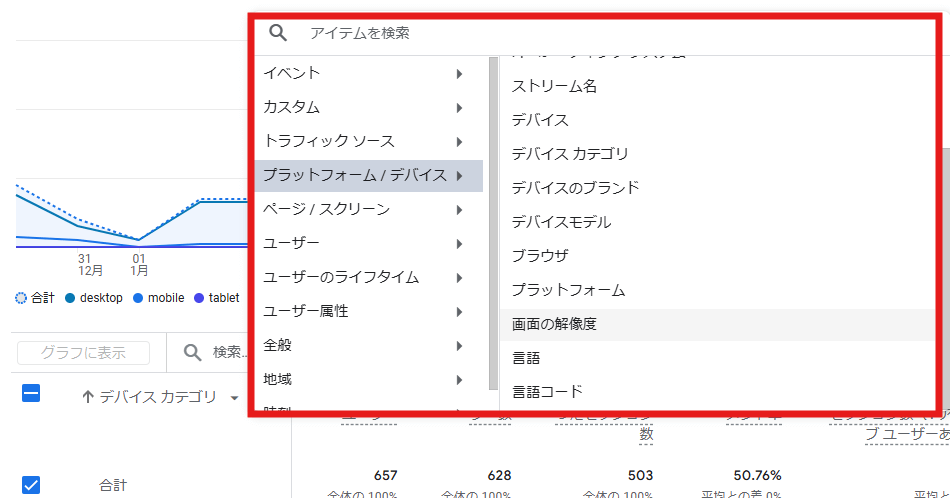
ヘッダー内のプラスボタンをクリックすると、さらにもう一つディメンションを追加してレポートを作成できます。例えば「デバイス カテゴリ」と「画面の解像度」の2軸でレポートを作れば、解像度が低く古いパソコンを使っているユーザー数を推定することが可能です。

以下のように、複数のディメンションの候補が表示されるので、見たいディメンションを選びましょう。今回は「画面の解像度」を選びます。

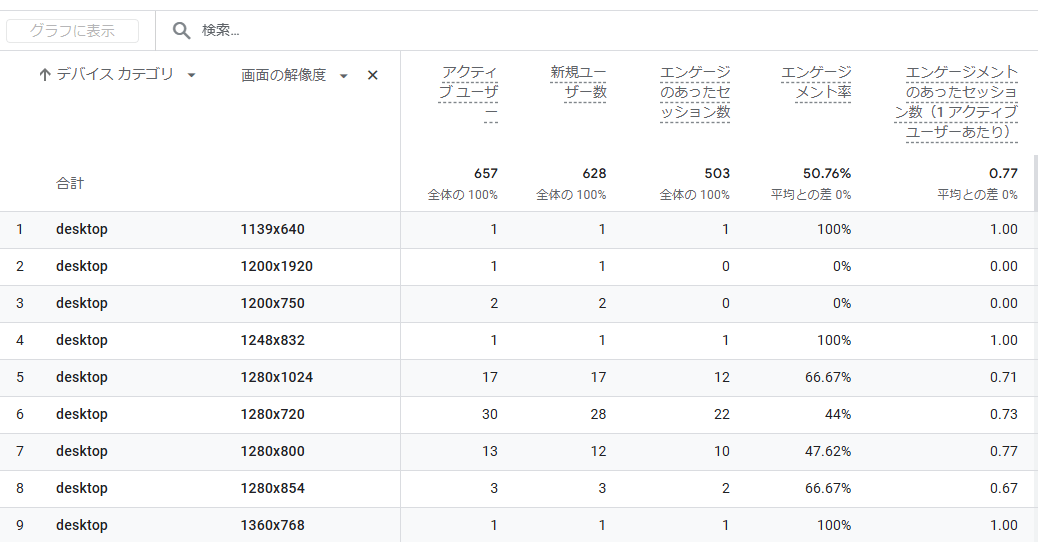
こうすることで、次のように選んだ2つのディメンションごとに指標を比較できるようになります。

5. 探索レポートで見るデバイス別データ
探索レポートは自由度の高い分析ができる機能です。デバイスに関する情報を他のディメンションと組み合わせたり、経路探索でユーザーの流れを可視化したりできます。ここでは、以下の2つのデータを見るための探索レポートの作り方を紹介します。
- デバイス別での月間コンバージョン率
- デバイス別の経路データ探索グラフ
どちらのレポートも、一度作成すれば実務にあわせてカスタマイズ可能です。画像を見ながら作ってみましょう。
5-1. デバイス別で月間コンバージョン率のレポートを作る方法
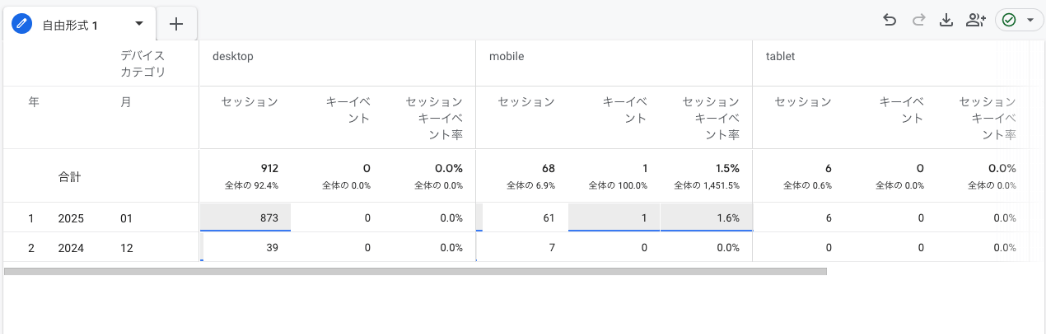
「デバイス別の月間コンバージョン率のレポート」を作っていきます。最終的に次の画像のようなレポートを目指します。

大まかな流れは以下の3ステップです。
- レポートを構成する要素を洗い出す
- レポートに必要な変数を選択する
- 変数を設定する
この3ステップを踏まえつつ、デバイス別の月間コンバージョン率のレポートを作る手順を紹介します。
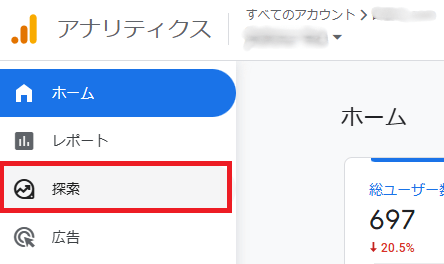
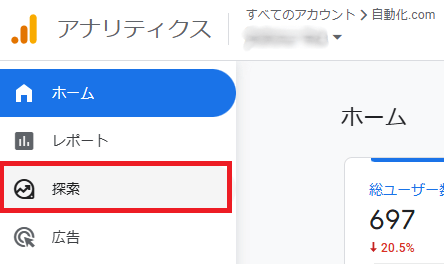
1. メニュー欄から「探索」を選択

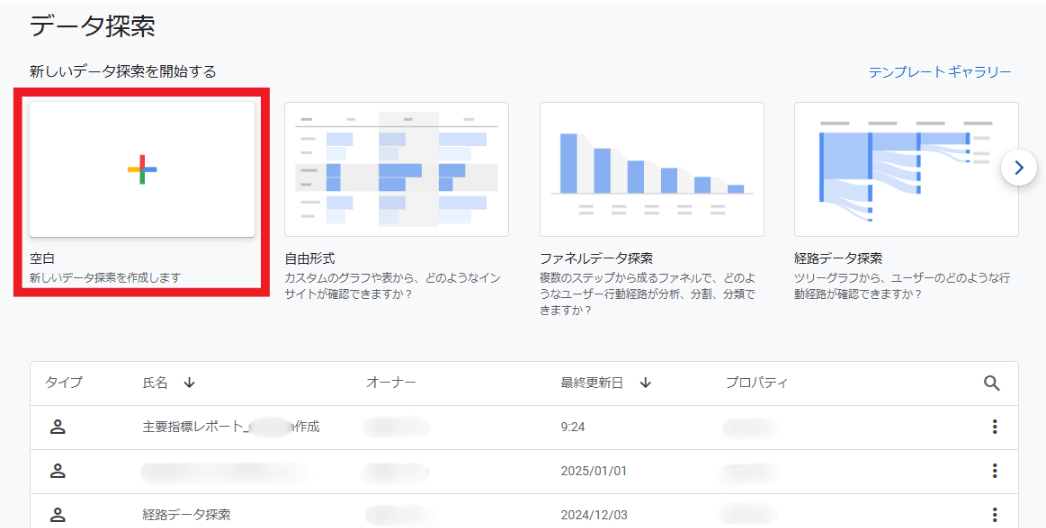
2. 「空白」を選択。

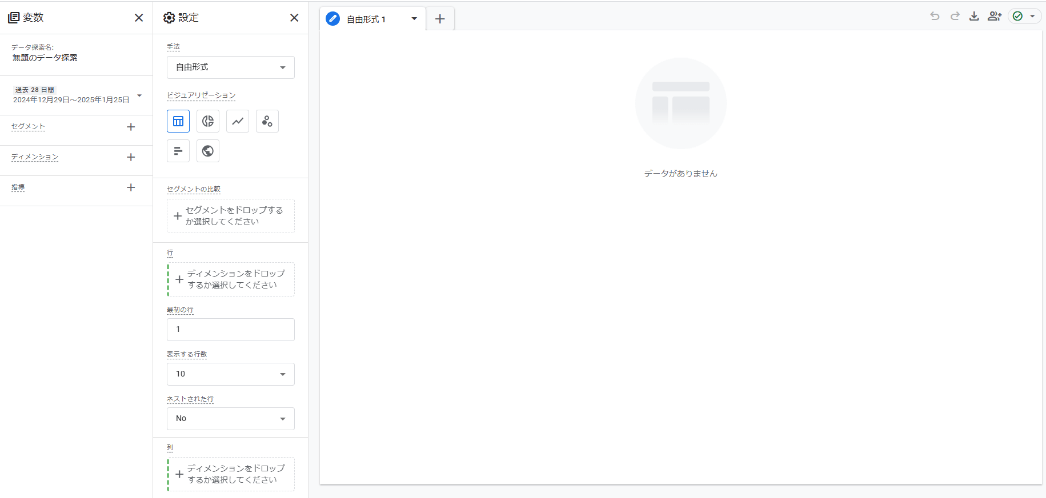
以下のような画面が開きます。

3. 左上部にあるデータ探索名に任意の名前をつけます。
画面左上の「無題のデータ探索」をクリックするとデータ探索名を変更できます。今回は「月間CV率-デバイス別」と名付けます。
なお、名前はつけなくても問題はありませんが、あとから確認する際に「何のレポートなのか」がわかりやすくなります。

4. 探索レポートを作る前に、デバイス別で月間コンバージョン率を構成する要素を洗い出します。
今回必要なのは、これら5つの要素です。
- 年
- 月
- セッション
- キーイベント
- セッションキーイベント率
5. 洗い出した要素を表す変数を選ぶ。
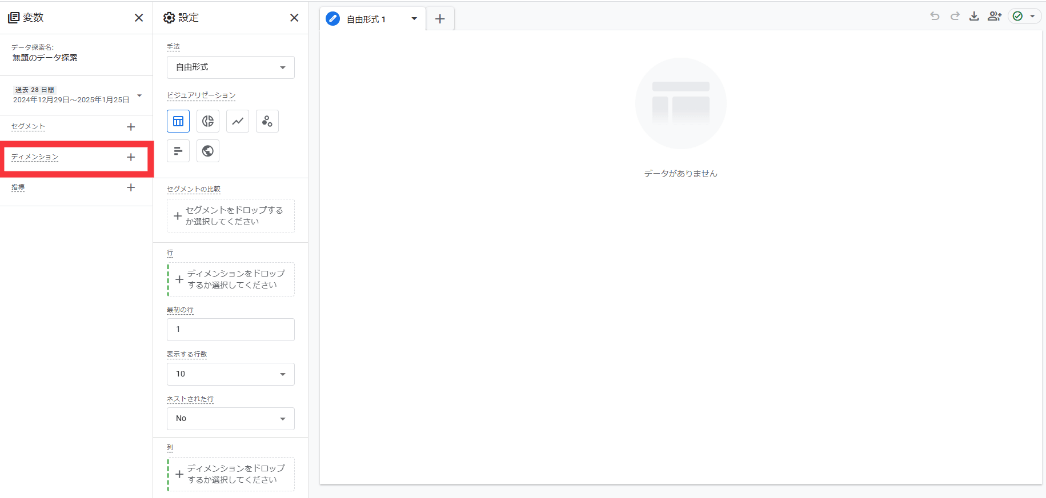
変数エリアにあるディメンションの横のプラスボタンをクリックします。

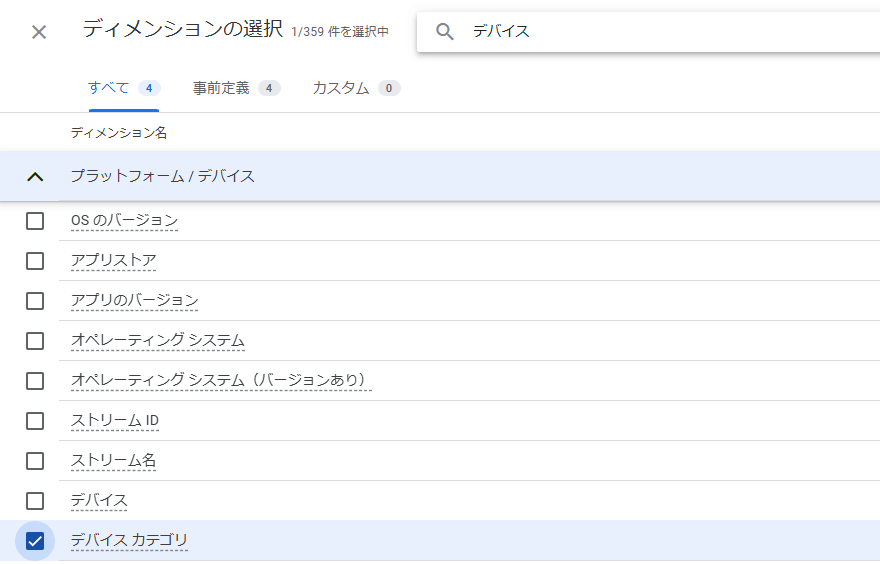
6. 検索バーに「デバイス」と入力 >「デバイス カテゴリ」にチェックを入れる。

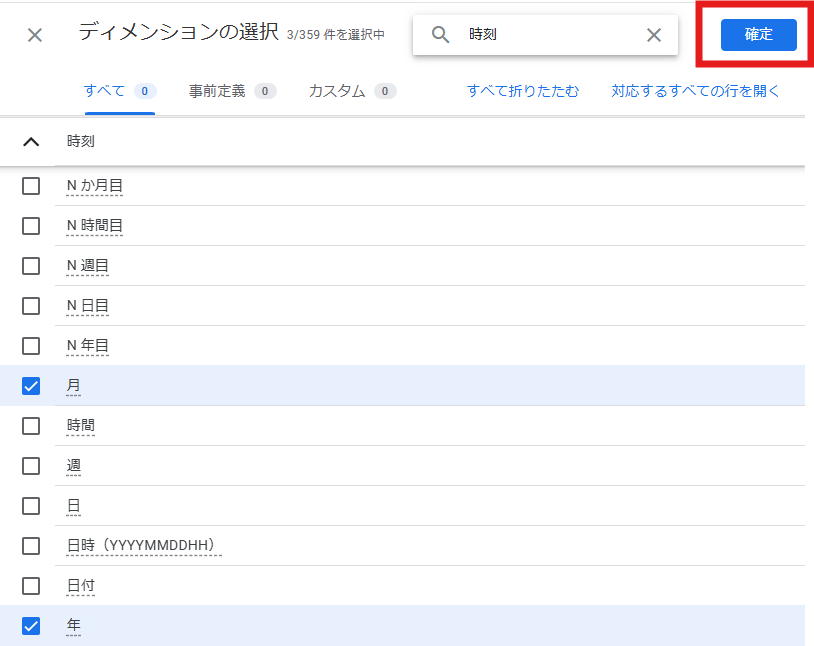
7. 「時刻」と検索し「月」と「年」にチェック >右上の「確定」ボタンをクリックする。

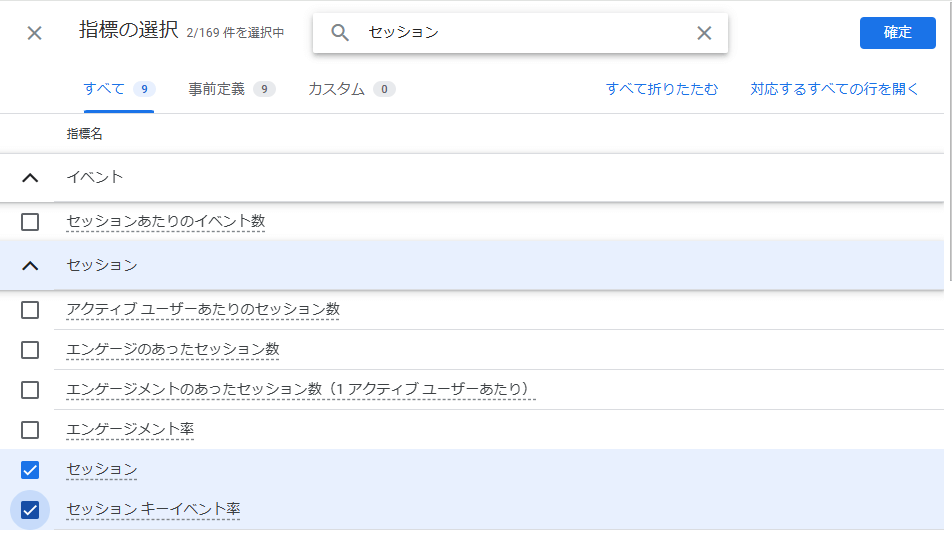
8. 指標の横のプラスボタンをクリック>検索バーに「セッション」と入力>「セッション」と「セッション キーイベント率」にチェックを入れる。

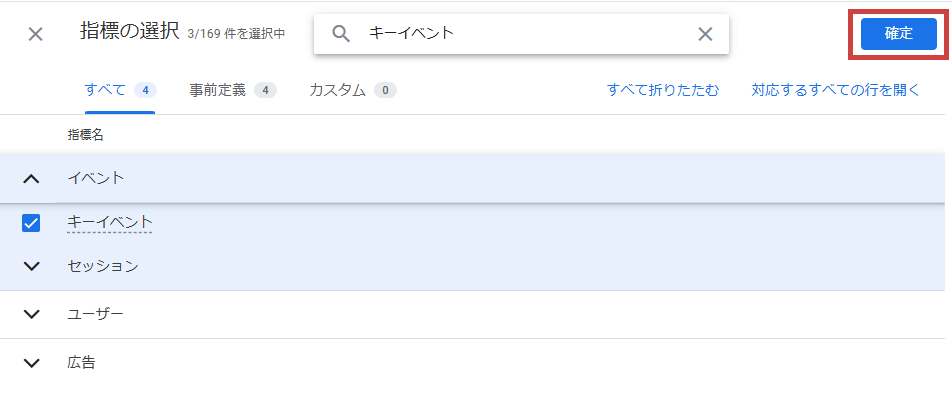
9. 「キーイベント」と検索し「キーイベント」にチェック >右上の「確定」ボタンをクリックする。

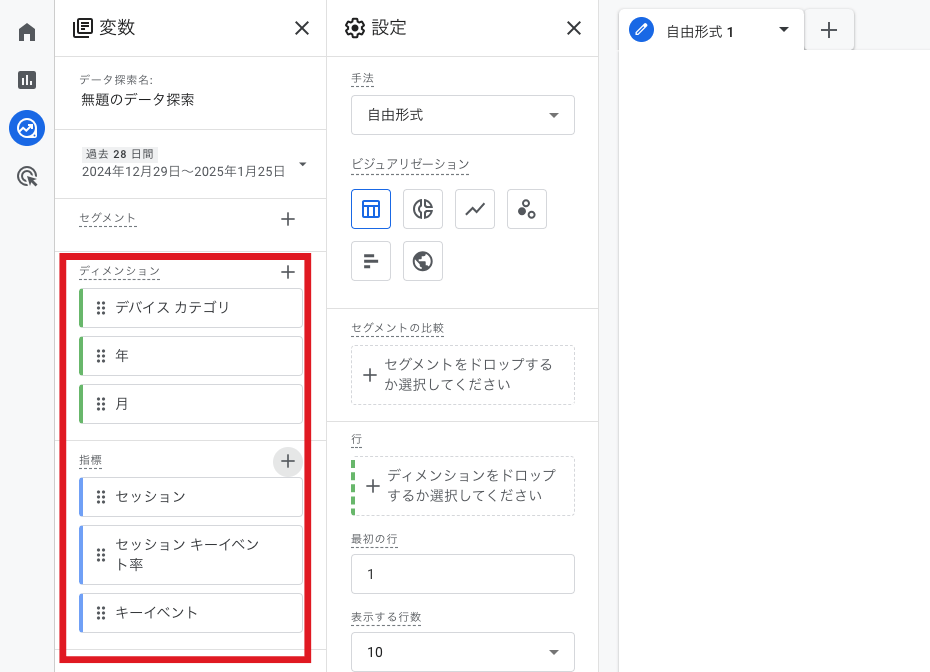
変数エリアが以下の画像のようになっていれば変数の準備は整っています。

10. 変数を設定エリアに追加していきます。
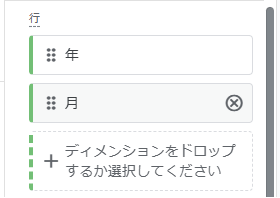
行のエリアをクリック>「年」と「月」を選択。

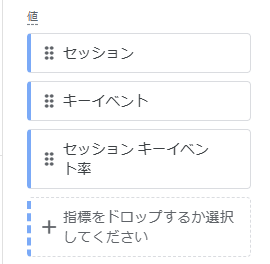
11. 値のエリアをクリック>「セッション」と「キーイベント」と「セッション キーイベント率」を選択。

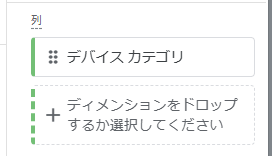
12. 列のエリアをクリックし「デバイス カテゴリ」を選択。

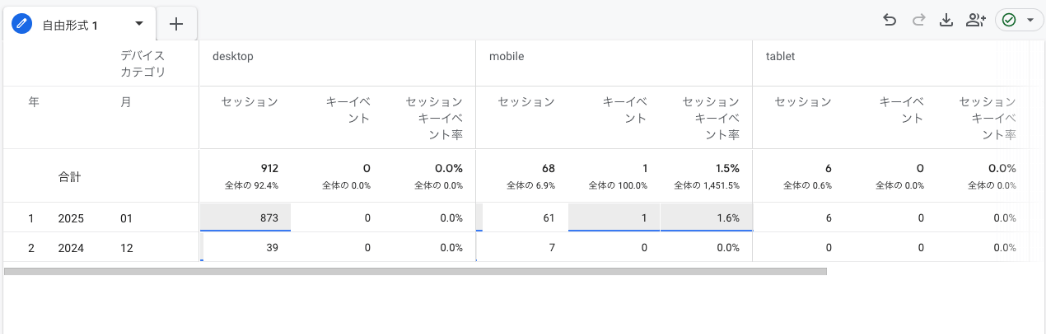
ここまでの操作で、このようなレポートが作成できます。

このレポートを見て、CVRが顕著に低いデバイスがあれば、ページの表示速度やフォームの入力しやすさを重点的に見直すなど、原因究明を進めましょう。
今回作ったレポートの場合、パソコンとタブレットのCVRが低くなっています。特にパソコンはセッション数が全体の92.4%に達するにもかかわらず、キーイベントが発生していません。
このデータから、パソコン向けのコンバージョンポイントを重点的に改善すべきということがわかります。
5-2. デバイス別の経路データ探索グラフを作る方法
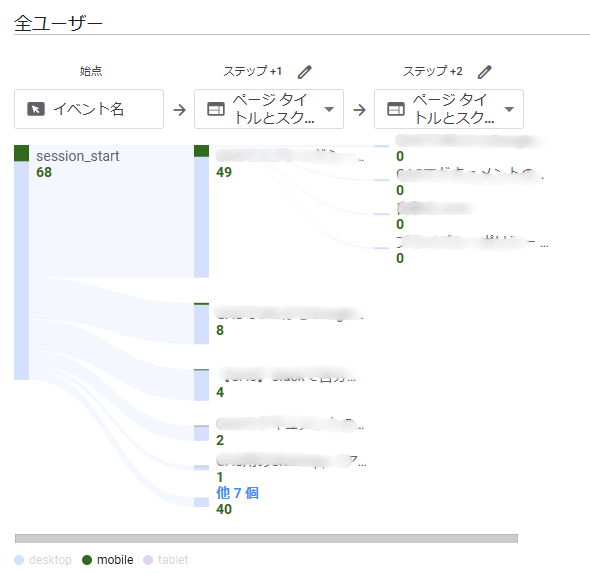
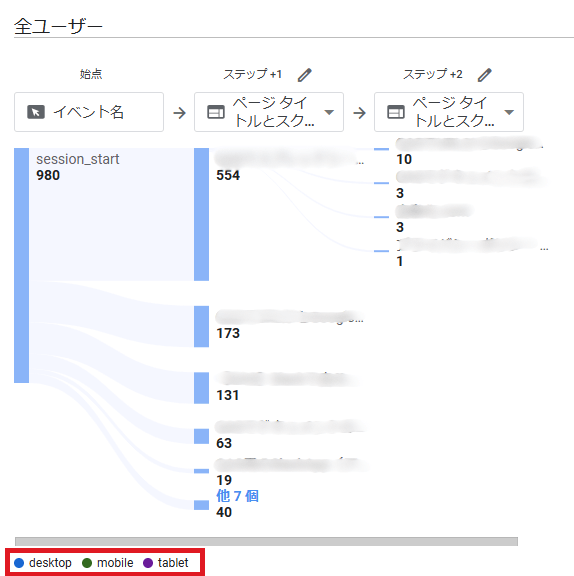
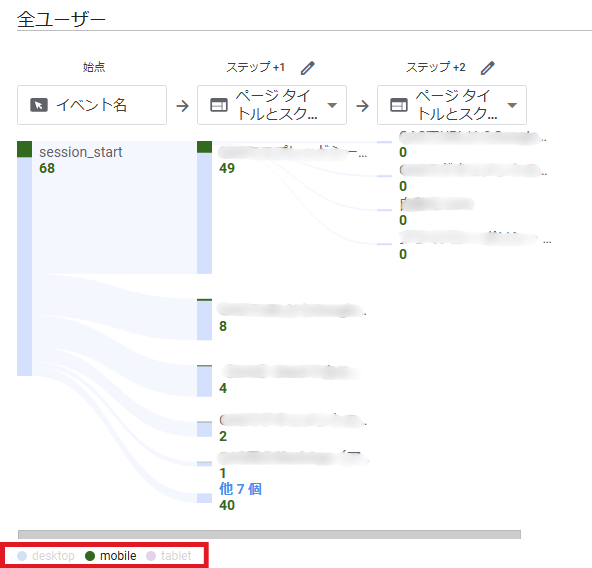
ここでは、デバイス別の経路データ探索グラフを作っていきます。完成形は、以下の画像のようなグラフです。どのデバイスで、どれだけのユーザーがどのページへ遷移したかを経路グラフとして可視化します。

今回は、ユーザーが最初に訪れたページとその次に訪れたページを可視化する手順を説明します。
1. メニュー欄から「探索」を選択。

2. 「経路データ探索」を選択。

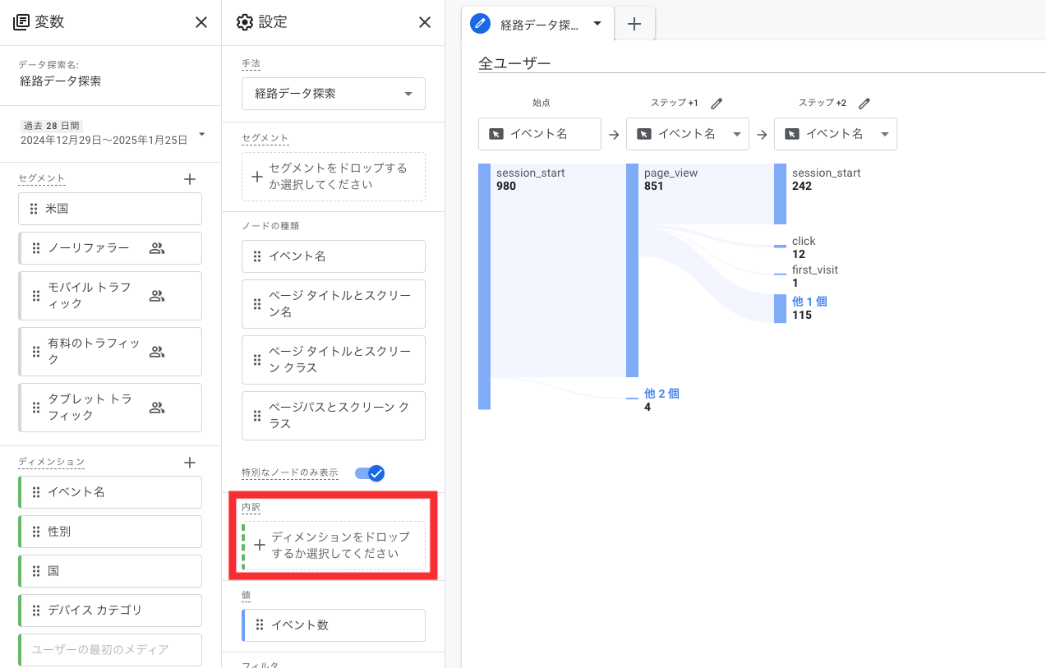
3. 設定エリアの「内訳」をクリック。

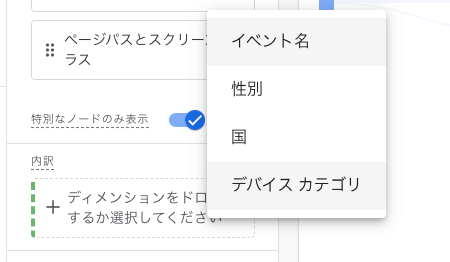
4.「デバイス カテゴリ」を選択。

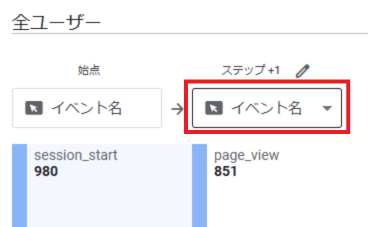
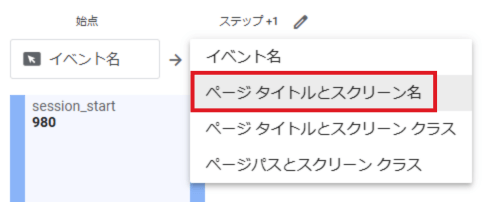
5. ステップ+1のイベント名をクリック。

6. 「ページ タイトルとスクリーン名」をクリックする。
ステップ+1には、ユーザーが最初に訪問したページが表示されます。

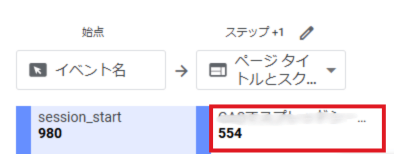
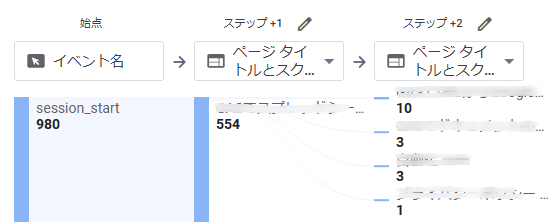
7. ステップ+1の中のいずれかのページ名をクリック するとステップ2が表示される。

ステップ+2には、ステップ+1から遷移したページ名が表示されます。

ページ名をクリックすることで、さらに先の遷移先も表示可能です。
8. 経路グラフの下部にデバイスの種類が表示されているので、「任意のデバイス カテゴリ」をクリック。

クリックしたデバイスのみがハイライトされ、そのデバイスの実数が表示されます。

上記を確認することで、特定のデバイスのユーザーが、どのページで離脱しているかを把握できます。例えば、スマホユーザーの問い合わせページへの遷移数が極端に少ない場合、スマホ画面でボタンが押しづらい位置にあるなどのUI上の課題が考えられます。
6. さらに簡単にデバイス別のユーザー行動を分析するならアドエビスがおすすめ!
GA4でデバイス別でユーザー行動を見ることによって、ユーザーの環境にあわせた施策を立案できます。
しかし、GA4は無料で様々な機能を備えているものの、デバイス別の長期的な行動追跡や管理面で次のような不便さを感じることもあります。
- デバイス別で、長期的なカスタマージャーニーを分析できない
- 設定方法が複雑で難しい
- 関係者間で、レポートの編集権限の付与に手間がかかる
- 同一ユーザーの識別が難しい
このような課題には、導入件数No.1(※)の広告効果測定ツール「アドエビス」がおすすめです。わかりやすいダッシュボード画面を通じてデバイス別のユーザー行動を分析できます。
※2024年8月期_指定領域における市場調査 調査機関:日本マーケティングリサーチ機構
アドエビスには以下のような特徴があり、GA4で不足しがちな部分をカバーできる点が魅力です。
- ファーストパーティCookieを活用した計測技術を採用しているため、流入経路のパフォーマンスが正確
- 専任スタッフがサポートする充実した導入支援プログラムにより、スムーズに広告効果の分析を開始できる
- 初心者でも迷わず使える、直感的に操作しやすい管理画面
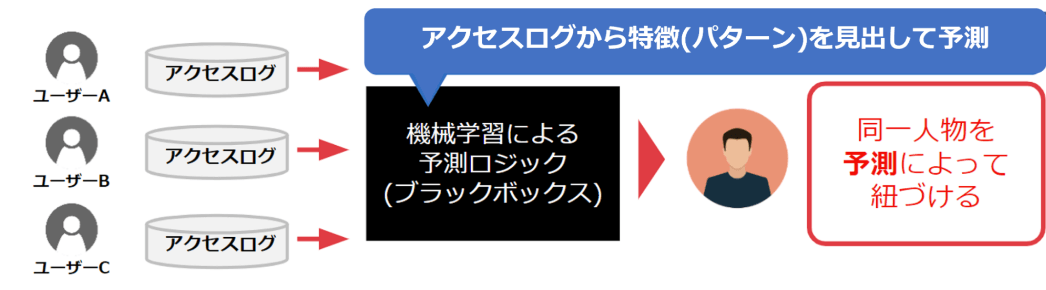
さらに、AI推定クロスデバイス機能を使用すると、日次でアカウントごとのクリックやPVなどのデータをもとに分析し、ユーザーを紐づけて反映しています。これにより、ユーザーIDが分断されても同一人物かどうかを予測することができます。

アドエビスのサービスに関する詳しい資料は以下より無料でダウンロードできますので、ご参考になりましたら幸いです。また無料でデモ画面をご覧いただくことも可能です。
この記事をシェアする