GA4で直帰率はどこから見る?直帰率の定義や高い場合の対策も解説
この記事をシェアする

GA4の直帰率とは、エンゲージメントのなかったセッションの割合のことです。本記事では、GA4の直帰率の特徴や、カウントの確認方法、数値を抑える方法も含めて解説します。
Googleアナリティクス4(GA4)の「直帰率」は、リリース当初は機能から消されていましたが、現在ではアップデートによって復活しています。Web広告の成果検証やサイトのアクセス解析において、直帰率に対する理解は欠かせません。
今回は、GA4における直帰率の定義がUAとどのように違うのかや、計算方法や確認方法について詳しく解説していきます。
また、直帰率が高い時の対処法についてもご紹介します。
- \まずはここから!GA4のレポート作成の基本をマスターしよう/
-
GA4を導入した後に「使い方が分からない」「操作方法が難しい」と最初に悩みやすいのが、GA4のレポート作成方法です。しかし、GA4を使いこなすには避けて通れない道なので、少しでも早く覚えたい方も多いはず。
そこで、レポート作成方法をGA4の画面キャプチャ付きで丁寧に解説した「GA4レポート完全攻略ガイド 入門編」をご用意しました!これを見れば、基本的なレポート作成からデータ探索まで理解できるようになります。

「GA4レポート完全攻略ガイド 入門編」は下記より無料でダウンロードできますので、ぜひ入手してみてください。
GA4レポート完全攻略ガイド 入門編
無料ダウンロードはこちら
- この記事で分かること
-
- GA4の直帰率の定義や計算方法
- GA4とUAでの直帰率の違い
- GA4の直帰率が高い場合の対策
目次
1. GA4の直帰率とは?
Googleアナリティクス4(GA4)における直帰率は、ウェブサイトの分析において重要な指標の1つです。2024年7月1日に提供が終了したUA(ユニバーサルアナリティクス)で計測できていた同名の指標とは定義が異なります。
ここでは、GA4における直帰率の定義や、計算方法、UAとの違い、さらに離脱率との違いについて詳しくみていきましょう。
1-1. GA4での直帰率の定義・計算方法
Google公式サイトのアナリティクスヘルプによると、GA4における直帰率の定義は「エンゲージメントのなかったセッションの割合」とされています。GA4では、以下のいずれかの条件を満たすセッションが「エンゲージメント」としてカウントされます。
- 10秒を超えて継続したセッション
- 2回以上のページビューまたはスクリーンビューが発生したセッション
- コンバージョンイベント(資料ダウンロードや購買行動など、サイト管理者が定義した指標)が発生したセッション
上記の条件を満たさなかったセッションは「直帰」としてカウントされます。つまりGA4の直帰率は、エンゲージメント率の逆となる数値ということです。
直帰率は以下の計算式で表されます。
GA4の直帰率(%)=セッション全体(100%)-エンゲージメント率(%)
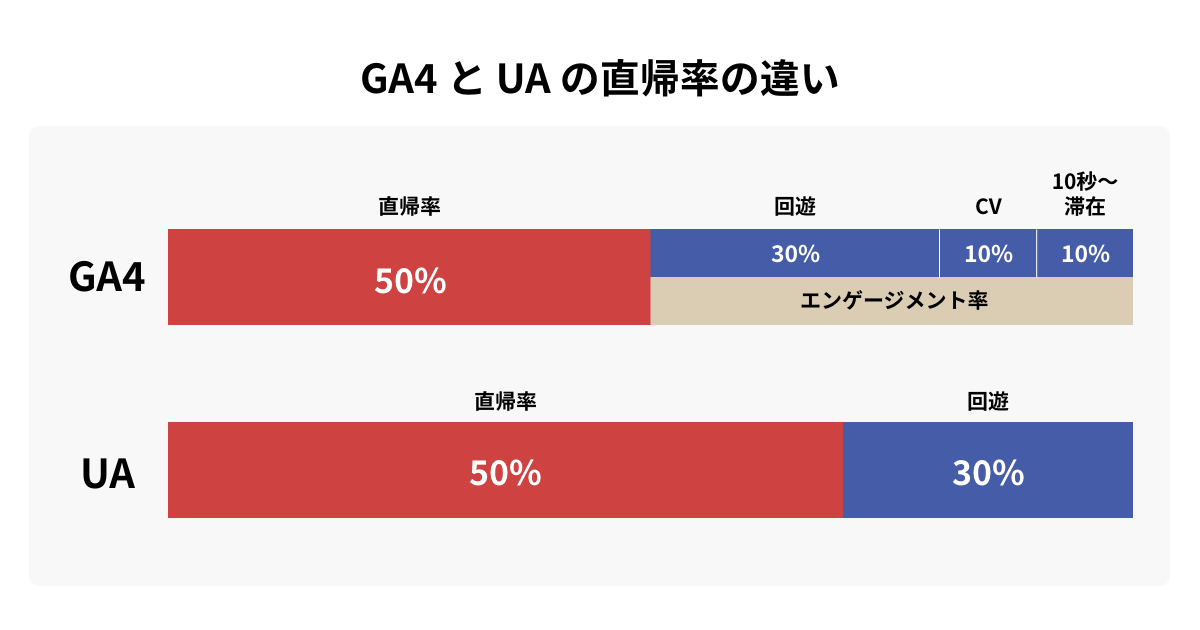
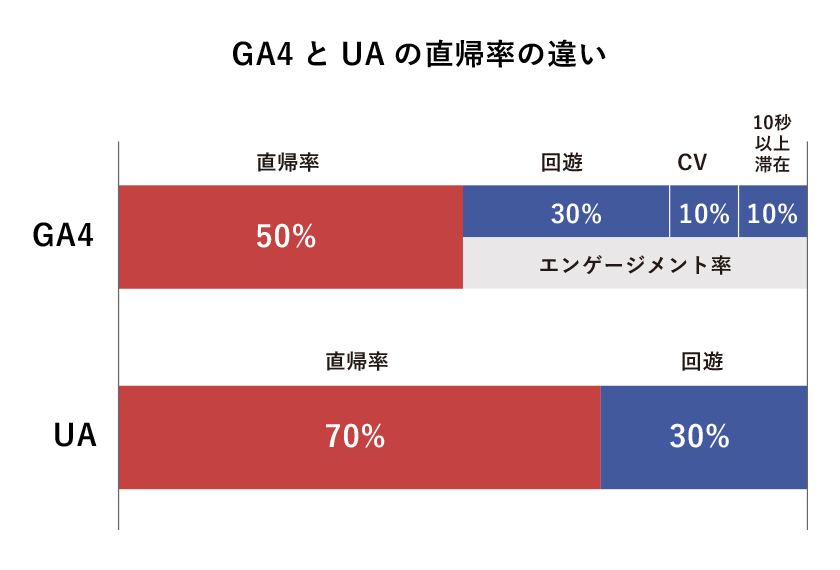
1-2. UAの直帰率との違い

Google公式サイトのアナリティクスヘルプによると、UAにおける直帰率は「ページで何も行われなかった1ページのみのセッションのパーセント数」という定義です。UAでは、ユーザーがページを最後まで読んだ場合でも、すぐに離脱した場合でも、サイト内のリンクをクリックしたりせずに1ページのみで離脱したセッションはすべて直帰としてカウントされていました。
UAにおける直帰率の計算方法は以下であり、GA4がエンゲージメントベースの指標であるのに対し、UAはセッションベースの指標です。
UAの直帰率(%)=1ページのみを閲覧して離脱したセッション数÷そのページ全体のセッション数×100
GA4では10秒を超えて継続したセッションは直帰に含まれないため、一般的にUAよりも直帰率が低い数値になりやすいです。
1-3. 離脱率との違い
直帰率と混同されやすい指標に「離脱率」がありますが、両者は明確に異なります。離脱率は「特定のページやスクリーンで、1セッションの最後のイベントが発生した割合」を示す指標です。
UAには離脱率という指標がありましたが、GA4では表示されなくなりました。GA4で離脱率を算出するには、「離脱数 ÷ セッション数 × 100」という計算式を用いる必要があります。
例えば、ページAを含むセッションが5回、ページAから離脱したセッションが2回あった場合、ページAの離脱率は40%です。
直帰率が特定のページの効果やクオリティを分析するのに有効なのに対し、離脱率はサイト内のユーザー行動や離脱ポイントを分析するのに役立ちます。
2. GA4での直帰率の見方・確認方法
GA4で直帰率を確認するのには、主に2つの方法があります。
- 標準レポートから確認する方法
- データ探索から確認する方法
以下では、各方法の詳細な手順を解説します。
2-1. 標準レポートから確認する方法
「標準レポート」は、サイトの全体状況を確認することができるGA4の機能です。この方法を使えば、比較的簡単に直帰率を確認することができます。
標準レポートから直帰率を確認するには、以下の手順で操作を行います。
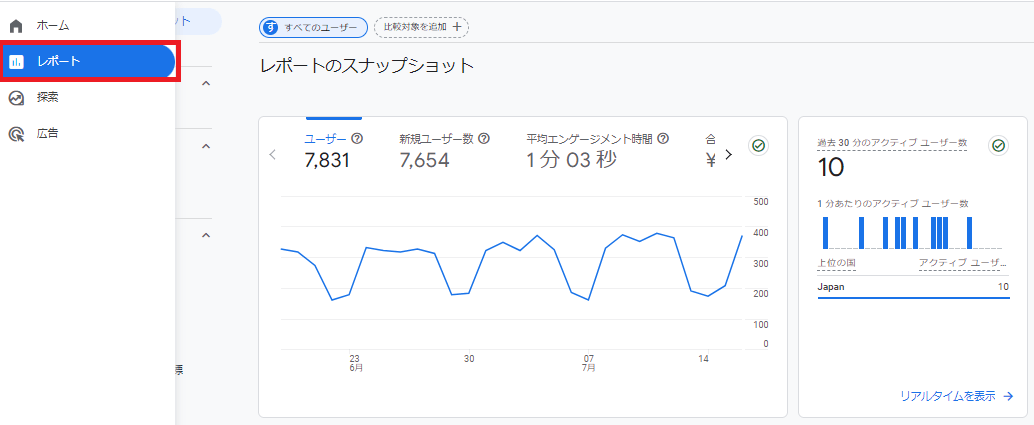
1. 画面左のメニューから「レポート」をクリック

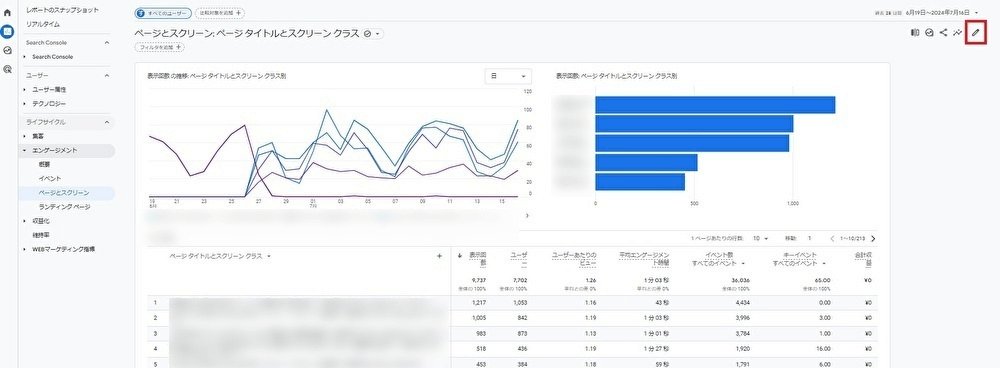
2.「エンゲージメント」内の「ページとスクリーン」をクリック

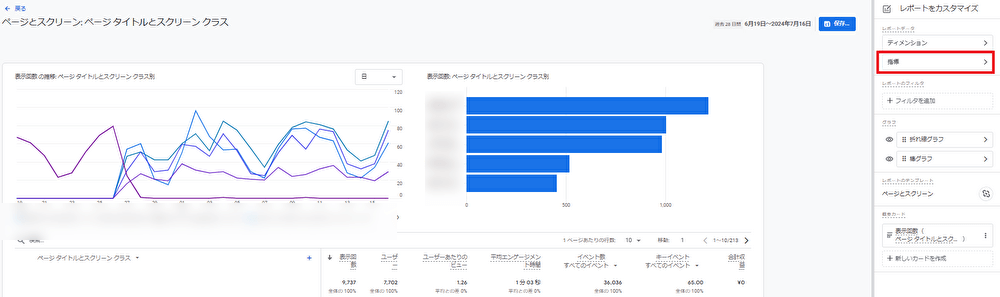
3. 画面右上の「編集」のアイコンをクリック

4. 「レポートをカスタマイズ」タブ内の「指標」をクリック

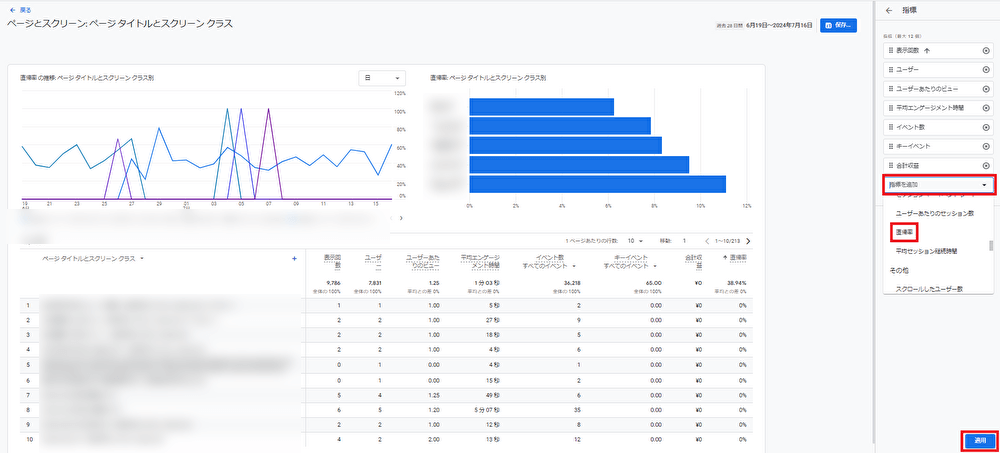
5. 「指標を追加」から「直帰率」を検索してクリック。その後、右下の「適用」をクリック

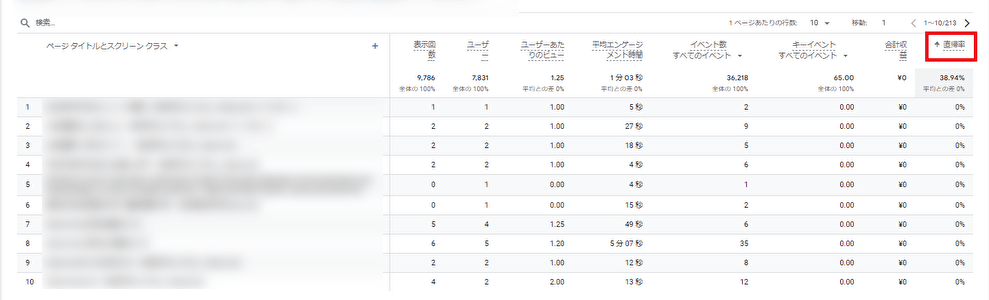
6. こちらの操作でレポート内に直帰率が表示されるようになる。レポート内「直帰率」左の矢印をクリックすることで、直帰率の高い順・低い順にソートをすることも可能

2-2. データ探索から確認する方法
「データ探索」は、表示したい指標を自由にカスタマイズして確認できるGA4の機能です。より詳細な分析や、特定の条件下での直帰率を確認したい場合に適しています。
データ探索で直帰率を確認する方法は以下の通りです。
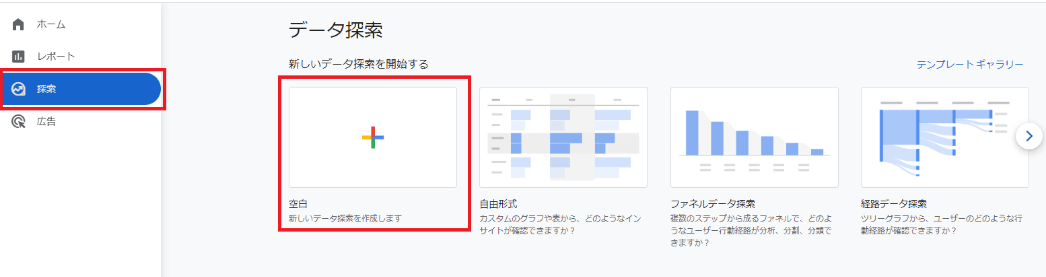
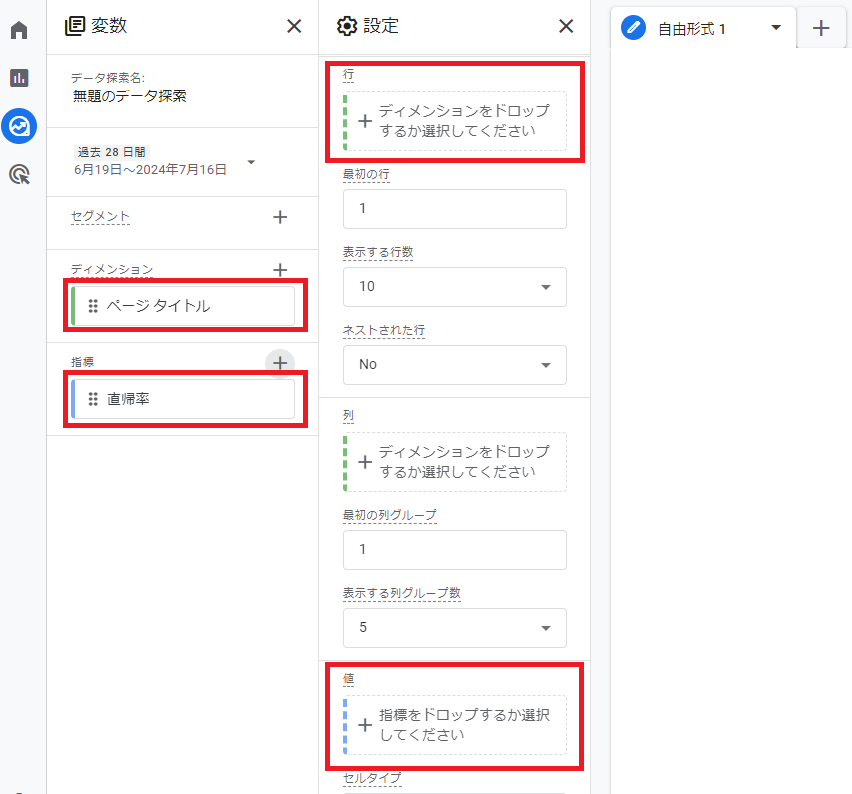
1. 画面左のメニューから「探索」をクリック。テンプレートの中から「空白」を選択する

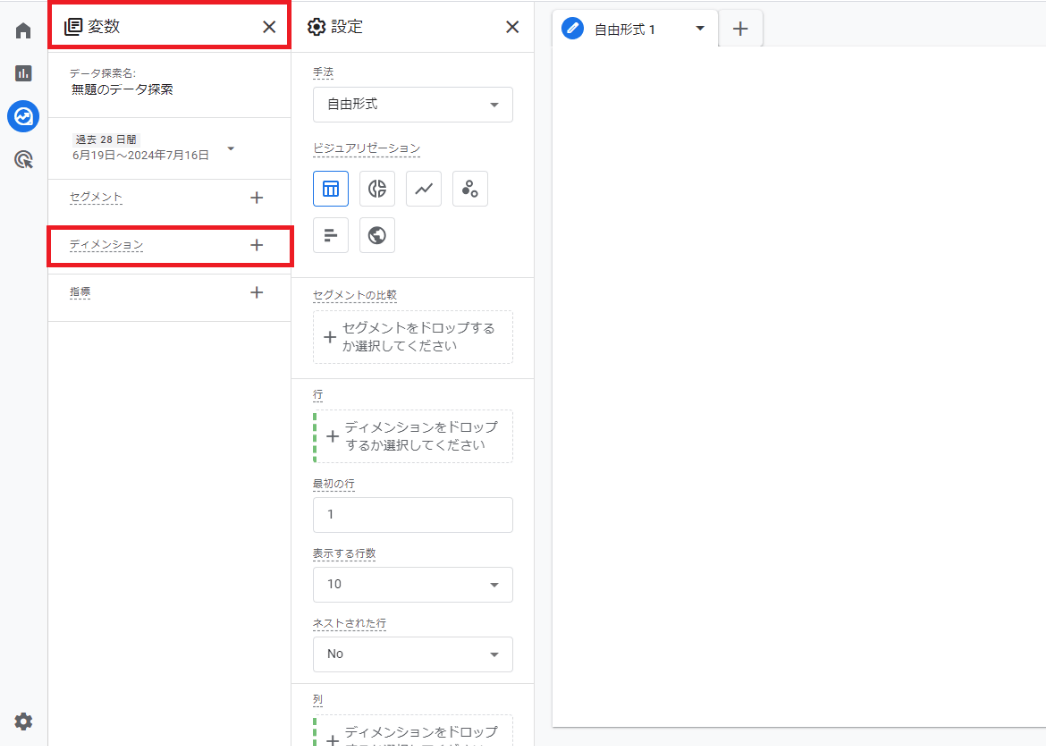
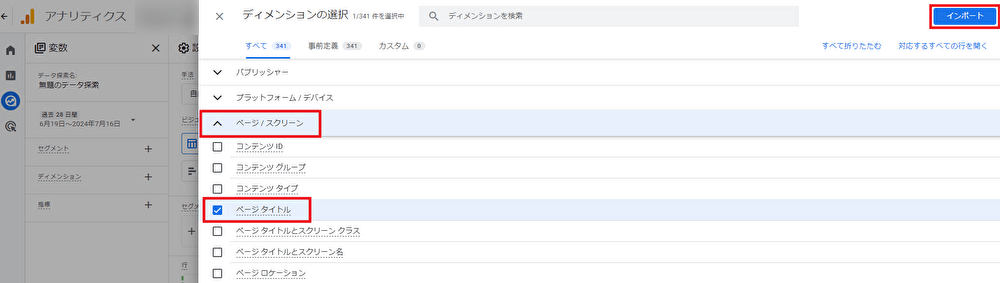
2. 「変数」のセクションから「ディメンション」の「+」をクリック。表示された画面で「ページスクリーン」→「ページタイトル」を選択し、画面右上の「インポート」をクリック
※表示された画面上の検索タブでディメンションを検索することも可能


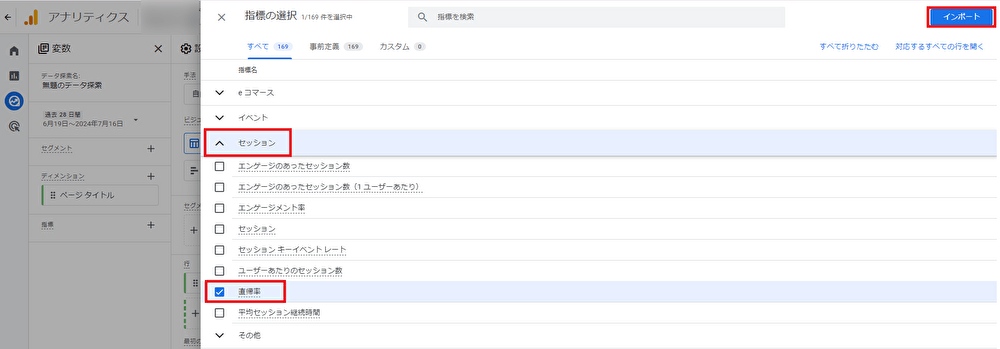
3. 「変数」のセクションから「指標」の「+」をクリック。「セッション」→「直帰率」を選択し、画面右上の「インポート」をクリック

4. 「ディメンション」内の「ページタイトル」を「設定」セクションの「行」に、「指標」内の「直帰率」を「設定セクション」の「値」にドラッグ&ドロップする

5.こちらの操作でページごとの直帰率を確認することができる。また、同様のディメンションと指標を追加していくことで、より多角的な分析をすることも可能
- \GA4でCVにつながるユーザー行動を可視化しよう!/
-
「GA4でユーザー行動をより深く分析したい」
「コンバージョンにつながりやすい集客施策が知りたい」そのような方のために、GA4でユーザー行動を把握するためのレポート作成方法を分かりやすく解説した「GA4レポート完全攻略ガイド 活用編」をご用意しました!

ユーザー行動を分析することは、各施策の成果を適切に把握するために重要です。GA4の画面キャプチャを用いて丁寧に解説しているため、実際に操作しながらご確認いただけます。
無料でダウンロードできますので、ぜひ下記のリンクからチェックしてみてください。
GA4レポート完全攻略ガイド 活用編
無料ダウンロードはこちら
3. GA4の直帰率が高い場合の対策方法
GA4で確認した直帰率が高い場合、ユーザーがそのページに訪れてもすぐに離脱してしまっている可能性があります。
ここでは、直帰率が高い場合の具体的な対策方法を紹介します。
3-1. キーワード・タイトルとコンテンツ内容をマッチさせる
ユーザーがページを訪れた際に「期待したページとは違った」「自分が求めているコンテンツではない」という印象を持つと、直帰される可能性が高まります。これを防ぐためには、そのページで流入を狙っているキーワードやページタイトルと、コンテンツの内容にズレがないようにすることが重要です。
例えば、「GA4 設定方法」で検索して流入したユーザーが、Web広告や自然検索で表示された「GA4の設定方法を詳しく解説」というタイトルの記事を読んだとします。しかし記事の内容が「GA4とUAの違い」ばかりで、検索キーワードやタイトルとズレた内容だった場合、ユーザーは「期待していた情報がない」と感じ、早期に離脱してしまう可能性が高くなります。
ここでのポイントは「ターゲットとなるユーザーが求めている情報は何か」という視点を持つことです。想定しているキーワードやタイトルとコンテンツの内容をマッチさせ、ユーザーの知りたい情報を提供するようにしましょう。
また導入文で、ユーザーが知りたい情報の答えがそのページにあることを示すことも大切です。キーワードやタイトルを考慮し、その先まで読み進めてもらえるような内容にしましょう。
3-2. ファーストビューを工夫する
ファーストビューとは、そのページに訪れた際にスクロールせずに表示される画面であり、ユーザーが最初に目にする部分です。
ユーザーがそのページを読み進めるかどうかは、ファーストビューの印象によって大きく左右します。ファーストビューで、ユーザーが求める情報がコンテンツ内にあることが伝われば、続きを読み進めてもらいやすくなり、結果的に直帰率の低下に繋がるからです。逆にファーストビューでユーザーの興味を引けない場合、そのまま離脱してしまう可能性が高まります。
ファーストビューを工夫する際のポイントは以下の通りです。
- そのページに書かれている内容を具体的に示す
- 情報過多にならないように、そのページのターゲットの興味を喚起できる内容をシンプルに訴求する
- Web広告を出稿するキーワードやバナーと、ファーストビューにズレがないようにマッチさせる
- 文字情報だけでなく、インパクトのある画像や、そのページで伝えたい内容をわかりやすくまとめた画像を活用する
3-3. ページの読み込み速度を改善する

ページの読み込み速度は、直帰率に大きく関わる要素の1つです。ページの読み込みが遅いと、ユーザーがストレスを感じ、内容を読まずにそのまま離脱してしまうリスクが高まります。
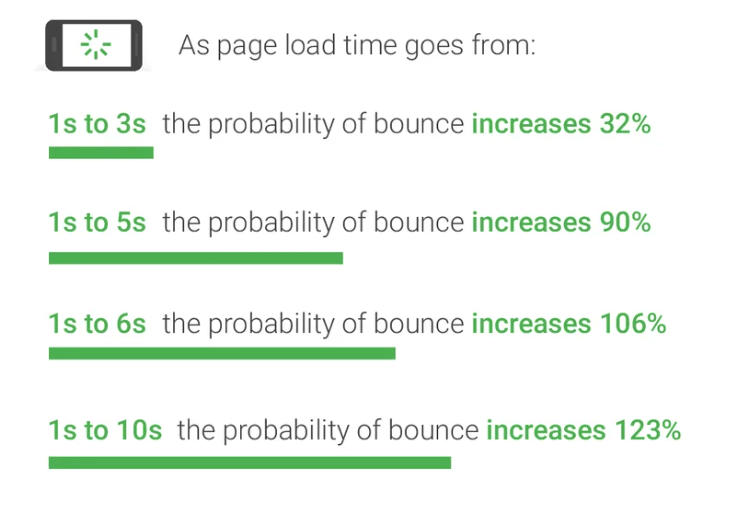
2017年に公開されたGoogleのデータでも、ページの読み込み時間が長くなることでモバイルサイトの訪問者が直帰する確率が高まるという結果が示されました。ページの読み込み速度が1秒から10秒になると、直帰率が123%高まるという具体的な報告もあります。
このデータの公開時期から考えると、ここでいう直帰率はGA4の指標ではなくUAの指標であると思われます。しかし、ページの読み込みスピードの遅さはエンゲージメントを阻害する要因であると考えてよいでしょう。
ページの読み込み速度を速くする方法には、以下のようなものがあります。
- 画像のファイルサイズをできる限り小さく圧縮する
- CSSやJavaScriptを圧縮する
- 不要なCSSやJavaScriptを削除する
- キャッシュの有効期間を最適化して、コンテンツの読み込みを速くする
- サーバープランのグレードアップや、より性能の高いサーバーへ載せ替えをする
これらの対策を実施することで、ページの読み込み速度を改善し、ユーザーのストレスを軽減していきましょう。
3-4. モバイルでの表示を最適化する
SEOツールを提供するドイツ企業「SISTRIX(シストリックス)」が2021年に発表した調査結果によると、モバイル端末で検索が行われる割合は全体の64%にのぼり、デスクトップ(35%)を大幅に上回っています。BtoBサイト、BtoCサイトによって違いはありますが、これだけスマートフォンが普及した現代ではモバイル表示を最適化することは非常に重要です。
モバイル表示に対応されていないサイトでは、PCでは正常に表示されているレイアウトが、モバイルで見ると崩れることがあります。これにより、閲覧にストレスを感じたユーザーが、サイトから離脱してしまう可能性が高まります。
また、サイトがモバイルフレンドリーであることはGoogleのランキング要素としても使用されているため、SEOの観点でも見逃せないポイントです。
参照:The proportion of mobile searches is more than you think - What you need to know - SISTRIX
3-5. 内部リンクを適切な位置に設置する
内部リンク(同じサイト内の別ページへのリンク)を適切な位置に設置することは、直帰率の改善に寄与します。内部リンクを辿ってサイト内を回遊してもらえれば、エンゲージメントが発生して直帰率を下げられるからです。また、ユーザーにとって有益な情報や、興味を持つ情報をより多く提供することもできます。
内部リンクの代表的な設置位置は以下の通りです。
- グローバルナビゲーション
- サイドメニュー
- フッター
- パンくずリスト
- コンテンツ内
グローバルナビゲーションやサイドメニューの構成を考えるときは、ユーザーが直感的に分かりやすいようなカテゴリ分け、メニュー配置を意識してください。コンテンツ内に内部リンクを設置する場合には、閲覧している人が興味を持ちそうな関連ページへのリンクを設置して別ページへの遷移を促しましょう。ECサイトであれば、おすすめ商品のページへの誘導も考えられます。
内部リンクを設置する際は、「○○について詳しく見てみる」というような、内部リンクから飛べるページの内容を明示するとより効果的です。
4. Web広告におけるLPの直帰率を改善するための分析にはアドエビスがおすすめ
本記事では、GA4における直帰率の定義、確認方法、そして直帰率が高い場合の対策方法について詳しく解説しました。これらを理解することで、より適切なWeb広告の効果検証や、サイトのアクセス解析が可能となります。
広告運用においてCVR(コンバージョン率)に問題がある場合に、直帰率を確認するというシーンは多いでしょう。しかし、GA4や媒体管理画面上では、バナー別・メディア別にCVRを見るためには、パラメータの付与・管理や、データ探索設定などが複雑で難易度が高いという課題があります。
このような場合、広告効果測定ツール「アドエビス」の活用が有効です。アドエビスであれば、バナー別・メディア別にCVRや直帰率を簡単に確認できるため、障壁なく分析を進めることができます。
アドエビスには以下のような特長があり、広告の効果測定・分析を効率化したい場合におすすめです。
- 直感的に使いやすい管理画面で、初心者の人でも容易に操作できる
- 専任担当者による手厚い導入支援プログラムを用意しており、導入時の障壁が少ない
- Cookie規制に対応した最新の計測方式を採用しており、流入施策の成果を正確に把握できる
- コンバージョンまでの経路を明確にし、ユーザー行動を「見える化」できる
アドエビスの機能やサービスに関する詳しい資料は、以下より無料でダウンロードできます。参考になりましたら幸いです。
この記事をシェアする