ABテストとは?おすすめツール6選を紹介!テスト事例も解説
この記事をシェアする
手軽にLTVを可視化!D2C事業者向けLTV予測機能「LTVForecast」とは

- 「ABテストって具体的にどのように進めればいいの?」
- 「ABテストを実施するためのおすすめのツールは?」
マーケティング担当者の中には、こうした疑問やお悩みを抱えている方もいるのではないでしょうか。
ABテストとは、バナーや広告文、Webサイトなどの効果改善のために行う比較テストのことを指します。
画像や文言など特定の要素を変更した2つ以上のパターンを用意し、ユーザーに対してランダムに表示します。それぞれの成果を比較することで、より効果の高いパターンを見つけられるのです。
ABテストではページ一部分のみを検証するため、大きな工数をかけることなく、WebサイトやアプリのUX(ユーザーエクスペリエンス)を高めることができます。1度実施して終わりではなく、いくつもの要素で繰り返しテストすることで、Webサイトや広告のクリック率やコンバージョン率などの指標を改善します。
本記事では、ABテストの目的や手法について詳しく解説し、おすすめのツールや選び方のポイントを紹介します。
目次
1. ABテストとは?
ABテストとは、Webサイトやアプリの一部分を2パターン以上用意して、どちらの方がクリック率(CTR)やコンバージョン率(CVR)が高いかを検証する手法です。
ABテストでは、画像やテキスト、バナーやボタンの位置など、様々な要素を検証できます。ランダムに選んだ半数のユーザーにパターンAを、残りのユーザーにパターンBを表示することで、バイアスを排除した検証結果を得られます。「ABテスト」という名称ですが、3つ以上のパターンを用いて行うこともあります。
ABテストは、コンバージョン率の改善プロセスの一環として行われることの多い施策です。コンバージョン率改善の全体的な流れについては別の記事で詳しく解説しています。以下もあわせてご覧ください。
2. ABテストの目的
ABテストの目的は、Webサイトやアプリの最適なパターンを見つけることです。そして、見つけた「勝ちパターン」に改修することで、UX(ユーザーエクスペリエンス)やクリック率、コンバージョン率の改善に繋げます。
例えば、ランディングページのコンバージョン率の低さが課題になっているとしましょう。こうした場合、新たにランディングページを作成するのも1つの方法ですが、それでは時間やコストがかかりすぎてしまいます。
こうした場合は、ページのメインビジュアルを2パターン用意し、どちらのパターンのほうがコンバージョンが多いかをテストします。ビジュアルのみを作成するのであれば、ページ全体を作り変えるよりも低コストで実施できます。
ランディングページ以外にも、広告バナーのクリック率改善を目的に用いられることも多い手法です。
3. ABテストのメリット
ABテストを行うメリットは、短期間かつ低コストでWebサイトやアプリを改善できることです。Webサイトやアプリを改修したいと考えていても、全体をリニューアルするには多くの時間と費用がかかってしまいます。そんなときにおすすめなのがABテストです。
3-1. 短期間で実施できる
ABテストは「2つ以上のパターンを作って、どちらがよりコンバージョンに繋がったかを比べる」というシンプルな手法です。「キャッチフレーズだけ」「メインビジュアルだけ」というように、ページ内の1つの要素のみを入れ替えます。そのため、イチからページを作成する必要がなく、テストの工程も少なく済むため、短期間で実施できるというメリットがあります。
本記事の後半で紹介しますが、ABテストを行うためのツールもあります。それらを活用することにより、さらに簡単にABテストを実施できるようになります。
3-2. 低コストで実施できる
比較的低コストで実現できる点もABテストのメリットです。
ランディングページなどのWebサイトの成果を改善する際に、特に恩恵が大きい施策といえます。
Webサイトを制作する場合、デザインやコーディングを依頼するために大きなコストがかかります。コストをかけたとしても成果が上がるとは限りません。
一方、ABテストでは、画像やテキストなどサイトの一部分のみを入れ替えて効果検証を行うため、大幅にコストを抑えられます。
最終的にリニューアルを行うとしても、ABテストで最適なパターンを見つけた上で改修すれば、費用対効果が上がるのです。
4. ABテストのやり方
ここでは、ABテストの進め方と、それぞれのプロセスで押さえておくべきポイントを解説します。ABテストを実施する際には、事前に目的を明確にして仮説を立てることと、テスト後にしっかりと結果を分析・検証することが重要です。
4-1. 目的を整理する
まずはABテストの目的を明確にして整理します。目的から逆算して、改善インパクトの大きい箇所からABテストを実施していきましょう。
例えば、目的が「会員登録者数を増やす」場合には、会員登録ページに誘導するランディングページの改善や、会員登録ページに遷移するボタンの位置や文言の改善が考えられます。目的が「トップページの直帰率を下げる」場合には、トップページに最初に表示されるコンテンツをABテストで検証してみると良いでしょう。
ECサイトの場合には、いかに商品をカートに入れてもらうかが成果に大きく影響するため、「カートに追加する」ボタンの位置や文言、マイクロコピーなどをテストすると良いでしょう。他にも、関連商品へのリンクやサムネイル画像など、ABテストで改善できる要素は多数あります。
ECサイトにおけるマーケティング施策について詳しく解説した記事もございます。以下もあわせてご覧ください。
4-2. 仮説を立ててテストパターンを作成する
次に「どこを改善することで効果が出そうか?」という仮説を立てましょう。
大切なのは、Webサイト上のユーザー行動を分析し、どこがボトルネックになっているか?を見極めて仮説を立てることです。根拠のない仮説では、成果に繋がるまでに時間を要してしまいます。
以下のように、実際のデータに基づいて仮説を立てるようにしましょう。
- 広告効果測定ツールでクリック率の低いバナーを分析する
- アクセス解析ツールで離脱率の高いページを調べる
- ヒートマップで離脱しやすいポイントを特定する
データ分析で改善すべきポイントを特定したら、次はサイトを訪れるユーザーの視点から「どのように改善すべきか」を考えます。
例えば、CTAボタンを改善するケースを考えてみましょう。CTAとは「Call To Action(行動喚起)」の略で、ユーザーをフォームやランディングページに誘導するためのリンクのことを指します。
「サイト内のCTAボタンの文言を変更することで、コンバージョン率が上がる」という仮説を立てる場合、ユーザーの気持ちになって、どのような文言に反応しやすいか、どのような文言であればよりアクションを起こしやすいかを考え、仮説を立ててみてください。
4-3. ABテストを実施する
仮説をもとにテストするポイントを決めたら、いよいよABテストに移ります。
効率的に実施するには、ABテストツールを活用するのがおすすめです。目的と仮説に沿って、ターゲット層やテストの実施期間を設定しましょう。
また、テストを実行するフェーズで重要なのは、データの計測環境を整えておくことです。仮説と方針が明確にあったとしても、実施段階で適切な設定ができていなければ、有効な結果は得られません。検証する指標が正しく計測できるよう、データ計測環境を整えた上で実施しましょう。
例えば、サイト内のCTAボタンの検証では、ボタンのクリック率やその先のコンバージョン率という2つの指標を計測しなければなりません。ABテストツールには、こうした指標を計測する仕組みが備わっていますので適切に設定しましょう。
4-4. テストの結果を検証する
ABテストの結果とあらかじめ立てた仮説を照らし合わせて分析・検証し、具体的な改善策を立てます。
ABテストツールには、統計学に基づいた有意差判定機能が備わっています。統計的な知識がなくても、ABどちらのパターンが良かったのかを判定するレポートを見ることが可能です。
テストで変更した箇所に良い結果が出れば、それをWebサイトやバナーに反映させましょう。変更箇所に改善が見られなければ、別のパターンで改めてテストを行うか、改善箇所の仮説を見直します。
ABテストを実施しただけで満足せず、次のアクションに繋げていくことが大切です。
5. よくあるABテストの例
続いて、よくあるABテストの例を4つ紹介します。「ABテストをやってみたいけど、どこから手をつけていいかわからない」という方は、まずは次の4つのポイントを自社サイトに当てはめてみてください。
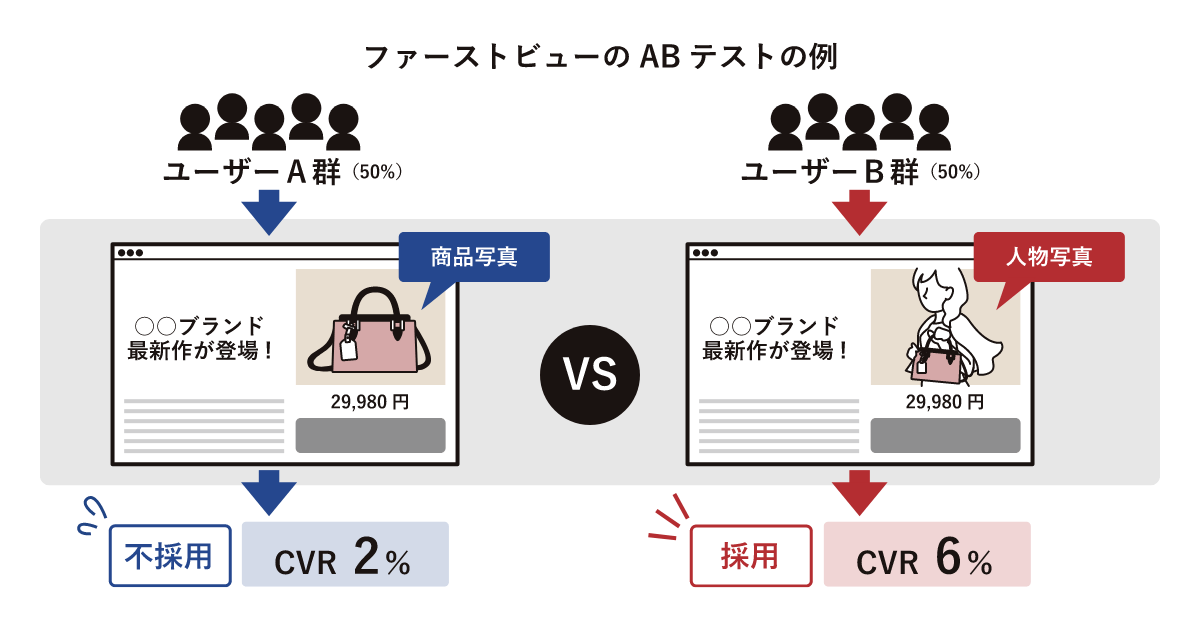
5-1. ファーストビューの検証
まず、ユーザーがWebサイトを訪れたときに必ず表示されるファーストビューのABテストです。ファーストビューはWebサイトのイメージを左右する重要なポイントなので、ABテストによるインパクトは非常に大きいでしょう。
ファーストビューの検証では、画面の広いスペースを占める画像の検証を行うと良いでしょう。
例えば、アパレルのECサイトであれば、まず「商品の写真が良いのか?人物写真が良いのか?」をABテストします。

人物の方が好反応だった場合、次は「男性か?女性か?」をABテストしていきます。そして、女性の方が好反応だった場合には「モデルの女性は20代か?30代か?」をABテストします。このような流れで要素を1つずつ変更し、最も効果の出やすい画像はどれかを検証していきます。
5-2. キャッチコピーの検証
キャッチコピーもユーザーに大きな影響を与える要素の1つです。
キャッチコピーのABテストを実施する際には、まずはサイトに訪問しているユーザーの属性や傾向を把握することが重要です。ユーザー層が変われば、訴求すべきポイントも変わるためです。Googleアナリティクスなどのアクセス解析ツールを活用してユーザーの年齢層や性別、行動履歴などを分析し、ペルソナを明確にしましょう。
その上で、特定したユーザー層に刺さるキャッチコピーを考えます。この際、ユーザーがサイトを訪れる理由を考え、それに合わせた訴求を行うことが大切です。
例えば、ECサイトで新商品がよく売れる傾向にあるのであれば「○○ブランドの最新作が登場!今すぐチェック!」といったキャッチコピーが考えられます。一方、セール時に売上が伸びる傾向にあるのであれば「○○ブランドが今なら○%オフ!」といったキャッチコピーが考えられます。ユーザーが何を求めているのか?を意識して、仮説を立てましょう。
5-3. CTAボタンの検証
CTAボタンのABテストを行う際には、「ユーザーが見逃してしまわないか?」「ユーザーが押したくなるか?」という観点で確認しましょう。

具体的に検証すべきポイントは、以下の4つです。
- CTAボタンの大きさ
CTAボタンは、本文や画像などの他の要素に埋もれてしまわないような工夫が必要です。ユーザーが見逃してしまうようなCTAボタンは、クリックしてもらえません。コンバージョンに繋がる重要なボタンは、サイト全体のバランスを崩さない程度にサイズを大きくして、目立つようにしましょう。 - CTAボタンの色
CTAボタンの色は、Webサイトのベースカラーとは対照的な色を使用して、目立つようにしましょう。グレーなどの薄い色ではなく、赤・青・緑・オレンジなどの濃い色にすると、目に留まりやすくなるのでおすすめです。 - CTAボタンの位置
Webサイトを表示したとき、CTAボタンがユーザーの視線の流れの中に入っているかも重要なポイントです。下の方までスクロールしないとCTAボタンが出てこない場合、なかなかクリックしてもらえないでしょう。特にカート追加ボタンなどの重要なCTAは、ユーザーに見つけやすい位置に設置すると効果が出やすくなります。 - CTAボタンの文言
CTAボタンのコピーは、ユーザーの行動を示す動詞で表現するのが良いとされています。「購入」は「購入する」「カートに入れる」のように変更してみましょう。さらに「今だけ30%オフ!」「たったの1分で完了!」のように、ユーザーがクリックするハードルを下げるキャッチコピーを追加するのもおすすめです。
5-4. 申し込みフォームの検証
フォーム画面はコンバージョン率に大きな影響を与える重要なページです。アクセス数は集められているものの、コンバージョン率が伸び悩んでいる場合はABテストを行ってみましょう。
例えば、入力項目の数を減らすことでユーザーの入力の手間が減り、申し込みフォームの離脱率の改善が期待できます。また、申し込みフォームに記載する内容をわかりやすく表示することで、ユーザーが混乱せずに入力でき、申し込みフォームへの入力を完了してもらえる可能性が高まります。
このように申し込みフォームを改善する手法を、EFO(Entry Form Optimization)と呼びます。ABテストを繰り返し実施して、ユーザーにとって使いやすい申し込みフォームに改善しましょう。
EFOの具体的な実施方法や成果を向上させるポイントについては以下の記事で紹介していますので、あわせてご覧ください。
6. 無料のABテストツールおすすめ2選
ABテストは、ツールを活用することで効率的に進めることができます。
まずは、無料で利用できる代表的なABテストツールを2つ紹介します。
| 製品名 | 特徴 |
|---|---|
|
Google Optimize |
Googleアナリティクスとの連携が可能 |
|
Juicer |
成果の良いパターンが自動的に生き残る「サバイバルモード」により改善しながらのテストが可能 |
6-1. Google Optimize(Google オプティマイズ)

運営会社:Google LLC
Google Optimize(Google オプティマイズ)は、Google社が提供するWebサイトの最適化を行うためのABテストツールです。 ※2023年9月30日サービスサポート終了予定
特徴
ブラウザ上で画像やテキストの入れ替えなどを行い、簡単にABテストを実施できます。Google OptimizeはGoogleアナリティクスと連携できるため、Googleアナリティクスで設定している目標を読み込み、改善指標として使うことができます。
主な機能
- ページ内の2つの要素を比較するABテストだけでなく、2つのページの比較をできるリダイレクトテストも可能
- ページ内の多数の要素を一度に比較できる多変量テストにも対応
こんな場合におすすめ
- 費用を抑えてABテストを行いたい場合
- Googleアナリティクスで分析したデータをもとに、Webサイトの改善点を見つけてABテストを行いたい場合
6-2. Juicer

運営会社:ログリー株式会社
Juicerは、ログリー株式会社が提供するユーザー分析DMP(Data Management Platform)で、ABテストを実施できる機能が含まれています。
特徴
Webサイトやアプリケーションで、ビジュアルエディターを使って直感的に簡単にABテストを実施可能です。サイト上に1行のタグを埋め込むだけでツールを実装できます。基本プランは0円で使うことができますが、1つのテストで複数箇所を変更する多変量ABテストには対応していません。
主な機能
- クリック率やコンバージョン率の成果が高いパターンだけが生き残る「サバイバルモード」によって成果を上げながらテストを行うことができる
こんな場合におすすめ
- 少ないサンプル数、短期間でABテストを行いたい場合
- まずは無料で簡単にABテストを行いたい場合
7. 有料のABテストツールおすすめ4選
続いて、有料の代表的なABテストツールを4つ紹介します。有料のツールでは、無料のツールでは実現できないテストを行えるなど、多くのメリットがあります。
| 製品名 | 特徴 |
|---|---|
|
Visual Website Optimizer |
他社のABテスト事例を確認しながらABテストを実施できる |
|
KAIZEN UX |
ABテストだけでなく、Webサイトの改修のためのサポートも充実している |
|
Optimizely |
ABテストの結果を組織全体で管理・共有できる |
|
SiTest |
ABテストだけでなく様々なWeb解析ツールを活用できる |
7-1. Visual Website Optimizer(VWO)

運営会社:Wingify
Visual Website Optimizer(VWO)は、インドのWingify社が提供する有料のABテストツールです。
特徴
タグを埋め込むだけでABテスト、スプリットテスト、多変量テストが実施できるだけでなく、パターン別にリアルタイムで解析が可能です。
主な機能
- ヒートマップやクリップマップ機能があり、ユーザーのアクションを可視化できる
- 他社で実際に行われたテスト事例を確認できる
こんな場合におすすめ
- 他社のABテスト事例を確認しながら自社サイトのABテストを進めたい場合
7-2. KAIZEN UX

運営会社:株式会社Kaizen Platform
KAIZEN UXは、株式会社Kaizen Platformが提供するUX改善に関するサービスです。
特徴
タグを埋め込むだけでABテストが実施できるだけでなく、専門人材によるサポートもあり、Webサイト改善のためのノウハウ提供も充実しています。
主な機能
- ユーザーの閲覧履歴やレコメンドなどのデータを活用したパーソナライズコンテンツの表示機能、ランキング機能がある
こんな場合におすすめ
- ABテストだけでなく、Webサイトを全面的に改善したい場合
- Webサイトを改善したくてもノウハウやリソースが足りない場合
7-3. Optimizely

運営会社:Optimizely, Inc.
Optimizelyは、Optimizely社が提供するABテストのプラットフォームです。
特徴
世界シェアNo.1のABテストツールで、WebサイトだけでなくモバイルアプリのABテストができます。
主な機能
- ABテストの結果を組織全体で管理・共有できる
- 短期間でテストを実施でき、リアルタイムでのアプリ更新にも対応している
こんな場合におすすめ
- Webサイトやモバイルアプリの改善を高速で実行したい場合
7-4. SiTest

運営会社:株式会社グラッドキューブ
SiTestは、株式会社グラッドキューブが提供するWeb解析ツールで、ABテスト機能も搭載しています。
特徴
ABテストだけでなく、Webサイトの解析・改善に活用できる様々な機能が搭載されています。日本国内で開発・運営されており、ツールのUIや導入サポートがすべて日本語対応である点も魅力です。
主な機能
- ABテストと多変量テストが実施できる
- ヒートマップツールやパーソナライズ機能、ポップアップ機能などがある
こんな場合におすすめ
- ABテストだけでなく様々なWeb解析ツールを活用したい場合
- 日本語でサポートを受けながら使いたい場合
8. ABテストを行うときの注意点
最後に、ABテストを進めるにあたって注意すべき3つのポイントについて解説します。テスト結果を成果に繋げるため、しっかりと押さえておきましょう。
8-1. 2つ以上の要素をまとめて実施しない
ABテストをする際、2つ以上の要素で比較すると、どの要素が結果に対して与える影響を把握することができません。そのため、ABテストをする際には、1つの要素で比較することが重要です。
例えば、CTAボタンのABテストを行う際に、ボタンの配置とコピーを同時に変更してしまうと、最終的に配置・コピーのどちらが改善に寄与したかを判断することができません。まずは配置を変えて検証し、次に良い結果が出た配置でコピーを変更してみるといったように、1つずつ順番にABテストを行うことが大切です。
ツールによっては、一度に複数の要素を検証する「多変量テスト」も実施できます。ただし、統計的に有意な結果を得るための母数が確保できるよう、トラフィック数の多いページでのみ利用可能な方法です。トラフィック数の少ないページでは、要素を1つずつ検証するのが良いでしょう。
8-2. できるだけ多くのサンプル数を集める
ABテストを実施するときは、十分なデータ量を集めて適切に比較できるようにしましょう。データ量が少ないと、比較結果の信頼性が低くなり、せっかく実施したABテストが意味のないものになってしまいます。
一般的には、AとBのそれぞれのグループにおいて、1,000件ほどのデータがあると、信頼度の高いABテストを実施できると言われています。それでも十分なデータ量が集まらない場合には、同じ条件のABテストを繰り返し実施しましょう。
8-3. 同じタイミング・同じ期間で実施する
ABテストは比較する期間を同じに設定し、同じタイミングで実施しましょう。パターンAとパターンBで検証する期間が異なると、外部要因の影響が加わるため、正しい結果を得ることができません。
例えば、物価変動により消費者の購買意欲が変化した、市場に新たな競合他社が参入した、季節要因で売れ行きの商品が変わったということが考えられます。こうした要因をできるだけ排除するためにも、Webサイトのコンテンツやレイアウト以外の前提条件を揃えるためにも、同じタイミングで同時並行でテストを実施しましょう。
9. まとめ
Webサイトで成果を上げるには、ユーザーの視点から、より魅力的なデザイン・コピーやより入力しやすいフォームを追求することが重要です。特にECサイトでは、その結果が売上に直接跳ね返ってくるため、ABテストの重要度が高いといえるでしょう。ABテストを繰り返すことで、売上に直結する勝ちパターンを把握できます。
ABテストを実施するために重要なのは、データに基づいた仮説を立てることです。
まずは大量のデータを効率よく取得・分析し、ボトルネックを特定しましょう。ECサイトは「商品ページ閲覧」「カートへの追加」「決済画面」など、コンバージョンまでに多くのフローを通過してもらわなければなりません。仮説を立てるためのデータの取得には、こうしたフローの中間地点のデータも取得できる計測環境を整える必要があります。
また、ECサイトで売上を上げるためには、新規のアクセス数を増やすだけでなく「リピート率」をいかに高めていくかも大切です。新規ユーザーよりもリピーターの方が購入に繋がりやすいため、リピート率を上げることで費用対効果が高まります。
「あれも、これも、やらなければならない」と頭を悩ませているEC運営者の方も多いでしょう。しかし、どんな成功も失敗も、必ず先駆者がいます。ECサイト運営で直面しがちな集客や成果獲得などの「よくある悩み」を、事例を交えて紹介した資料をご用意しました。
以下より無料でダウンロードできますので、ぜひご参考ください。
この記事をシェアする